- Discuss the project requirements and obtain business insights early on to ensure that the app development process aligns with your goals and expectations.
- Invest in user-friendly and visually appealing app design for creating a successful and engaging mobile application.
- Ensure the app’s quality through Q/A testing to identify and fix bugs and to provide a smooth user experience upon launch.
Key Takeaways
Read this carefully.
Successful mobile applications = Results
For example, the top smartphone applications are Facebook, Twitter, Instagram, WhatsApp, Snapchat, and Tinder are results.
Wait, wait, results?
These applications are results?
Results of what?
These top applications are the result of a proper mobile app development process.
Being a custom mobile app development company, we have developed over 4400 mobile apps on Android and iOS platforms. Many of those apps are featured in CB INSIGHTS, TechCrunch, Huffington Post, Business Insider, Financial Times, and BBC News.
In short, we know each and every step that is required to develop a successful mobile application. Today, we are going to share this step-by-step mobile app development process with you.
Before that, let’s understand the fundamentals of mobile app development first.
Table of Contents
Fundamentals of Mobile App Development
When you get an idea to develop a mobile app or want to know how to make a mobile app, you will come across a lot of questions.
- What to know before developing a mobile app?
- What is the mobile app development lifecycle?
- What are the steps in developing an app?
- How to develop a mobile app from scratch
- How much time does it take to develop an app?
- How to streamline the mobile app development process
We receive a lot of such questions from our clients. So we decided to write a blog on the same topic, which we can share with our future clients as well to help them get introduced to app development workflow.
Bookmark this article if you want to know how to make a successful app.
Reason?
Because this article will help you understand the basics iOS and Android mobile app development process step-by-step, along with its methodologies.
Have an App Idea?
Talk to our experienced app consultants and we will help you to build customized mobile apps according to your requirements.

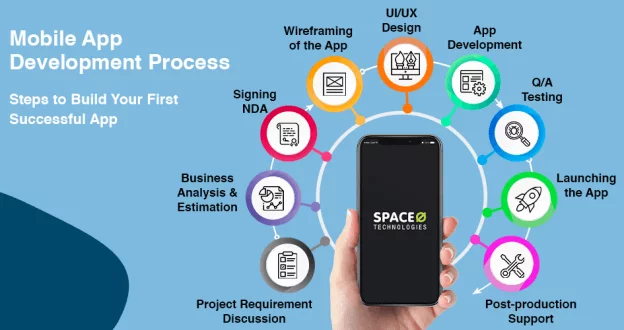
Step-by-Step Mobile App Development Process
Here are 9 steps for developing an app.
Project Requirement Discussion

The initial stage of the mobile app development process involves discussing your project. It will help you to clear out your app development basics. Usually, when client contacts us, this is what we expect.
What Do We Expect From You, From Our Clients?
First, we want the basic details from your end. Details such as below.
- What problem do you want to solve with this application?
- What kind of application do you want to develop? Android or iOS?
- What is your app development budget?
- What is your app development timeline?
- Do you have any other app similar to your app concept?
At Space-O Technologies, we believe that “healthy conversations lead to trustworthy relationships for future ventures.” The more we know about your idea, the better we assist you.
30-min Free Consultation
Our sales representative team provides a 30-minute free consultation. Whether you want to develop Android apps, iOS apps, or web apps, you can ask questions and get detailed answers about your app concept.
Then, our team prepares an RFP for your app idea along with WBS (Work-breakdown Structure). Our aim is to check the feasibility of your idea and deploy our team accordingly.
After the completion of the initial meeting, the next step is to discuss the business insights and cost estimation of the project. As these are crucial stages of developing an app.
Business Insight and Estimation

After initial discussion and understanding of your vision, we take a kick-off meeting, wherein we decide on the team members and provide recommendations or suggestions for your app development. Our process in the meeting starts with a QA involvement and test case availability.
The early involvement enables QA to understand your requirements better. Application flow-related queries get resolved in the very initial phase.
Once requirement analysis and designs get fixed, QA starts with the test case creation. It requires 20% extra effort of whatever efforts we have estimated for testing. We try to cover the possible test scenarios while writing test cases.
We also create a test plan document to define the testing scope and objective but it depends upon the project requirement. This allows us to prepare accurate cost estimation for your app and provides a feasible concept of a real mobile app or website.
Now after the test cases and cost estimation, we make it official by signing the non-disclosure agreement, NDA. Signing an NDA will reassure you that the information will be confidential between both parties. Let’s understand the process in detail.
Signing NDA

Why NDA for Your App Idea?
This is a crucial process of app development most companies ignore. However, we ensure that your idea is safe with us as it is one of the crucial mobile app development stages. It avoids misunderstandings or miscommunication between the client and the app development company.
What Will You Get in the Project Development Agreement?
The agreement contains the following points.
- Project Deliverables
- Milestones
- Legal clauses
- Reference/Annexures
After completion of the project discussion and providing an estimation, the next step in mobile app development is to sign a project development agreement which is the key to associating with Space-O Technologies.
Being an established app development company since 2010, we always make sure to fulfill all your requirements.
Our real work starts after signing an NDA for app development which consists of understanding project requirements, defining communication methods, scheduling scrum meetings, file sharing, and expected delivery phases in set milestones.
Before starting the development process, we do a kick-off meeting. This meeting defines the application developers and other team members who will work on your project.
Wireframing of the App

Wireframing is one of the crucial mobile app development steps. To design a wireframe, it is essential to understand the project requirements thoroughly. Then, the communication methods (Slack, Skype, Basecamp) need to be understood.
Once the communication method is understood, the question of how much time will it take to design an app. The designing part is the most complex step of developing mobile apps. Before starting the development process, it is essential to finalize wireframing steps in mobile app development.
What is the Wireframe?
The wireframe can be understood as a pillar for the application/website. It helps you to understand the flow of the system and gives a rough idea of how the system would function. The wireframe helps in the precise estimation of the development timeline. It also helps the designers get a gist of the system flow and aid them in creating flawless and accurate designs. The following image will show you an example of a wireframe.

Source: Pinterest
Why Do We Need a Wireframe? What is the Importance of a Wireframe?
A wireframe allows you to build a complete mobile app by helping you to bridge the gap between your initial idea and the final product.
For example, an app has many features, for instance, you want a chat feature in the app. But there are a variety of different chat types viz one-to-one chat, group chat, and timeline management. That particular requirement can be penned down in wireframes and gives an idea to the stakeholder of how the chat flow would work.
Tools Our Business Analyst Team Use for Creating a Wireframe
Our Business Analyst team analyzes your app concept to make a wireframe of required features using Balsamiq and AdobeXD wireframe design tools.
UI/UX Design

Ever thought about which is a good design practice?
Questions we ask our clients
- Which color would you prefer for your app?
- Basic preferences for color and fonts
- Which apps do you like?
According to your taste, we make sample screens using mobile app design tools like
- Adobe XD
- Sketch
- Adobe Photoshop
Here is the app design process to follow.
Sr. No Process Explanation 1. UI/UX Design App The core purpose of designing UI/UX is to offer a seamless experience to users with a sharp and polished look. The usability of the mobile app plays an important role when designing an app. The polished UI design helps to attract clients and help them have to intuitive experience. That will help you to convert your prospect into customers as well. 2. Workflow Design The initial step is to invest your time in designing a proper workflow. The design also depends upon the data which will be fetched for users, the collection of the data, and user interaction with the application. Additionally, the mobile app of enterprise mobile solutions contains varieties of roles and privileges while building the app’s architecture. 3. Wireframe Design The wireframe design starts by sketching the concept of the mobile app on paper. Then, designers perform digital sketches by applying those designs to software such as Adobe XD. It is also known as a low fidelity design. The purpose of low fidelity design is to give a polished structure to your app’s functionalities. 4. Style Guides A style guide includes the guidelines on which the application will be designed. App’s design standard, branding guidelines, and even, navigation symbols will be included in the guidelines. What Do We Deliver During This Stage?
The sample contains an app icon, splash screen (first screen), log in, or sign-up form, and the home page. We prepare two UI/UX choices for you. After sending the samples, we wait for your feedback and make the changes, if any, according to your preferences. This is just one of the early stages in application development.
Expert Tip: Once you have identified the requirements, before the final development, you can easily go through a minimum-viable-product launch. This will help you in developing native mobile apps that are tested and approved by the targeted audience.After the final approval of the design, we make a systematic mobile application development process flow to start the process of making it a user-centric product by using Flinto or Invision. We prepare an up-front design of your complete app without writing a single line of code.
So far, we have briefly discussed the mobile app designing process. However, to design a mobile app from scratch, you require deep knowledge. By downloading this eBook you will learn
- 3 Tips to Design Highly Engaging Apps
- 7 Steps to Design Innovative Mobile Apps
- Learn UI to Enhance User Experience
You have learned the art of designing an app. Next, know the cost to develop highly engaging mobile apps.
How Much Does it Cost to Design an App?
Mobile app design costs around $10,000 to $150,000 on average.These costs depend upon the time that the app takes to be designed, and the hourly cost that the designer charges. Most of these charges include the cost of developing the app as well. The following table shows app design hours and the cost depending on app complexity.
Complexity Average App Design Hours Average App Design Cost Simple App Design 40 to 160 hours $2000 to $4000 Medium App Design 150 to 350 hours $5000 to $9000 Complex App Design 600 to 1000 hours $10,000 to $25,000 Being a well known mobile app development company, we can help you to get an estimate for designing your app, you can consult us and we will give an exact estimation as per your requirements. Also, share the complete process of developing an app for your business.
Want to Know App Design and Development Cost?
Contact our app development consultant and share your requirements. Let us help you share custom quotes according to your requirements.
Once the designing part is over, we make it interactive by blending the app with front-end and back-end technologies.
Developing Your Mobile Application from Scratch

After coming together with app designs, the mobile app developers get down to bring everything into action. The project manager defines tasks to the developers and develops app development step by step process to achieve the set milestones.
You should remember that there are many app development languages out there, however, you should always choose the technology which suits your mobile app development needs.
Also, the process of mobile app development is divided into 3 parts.
Components of Mobile App Development Explanation Front end App Development It is essential to design an interactive UI for the front end. Even in many cases, when the application requires to work without the internet, local data storage utilization is needed as well.
To make the mobile app usable for everyone, it is suggested to design an interactive and engaging front-end. Only the perfect blend of front end and back end will make an app interactive and usable for the end.Defining Backend Development Backend development enhances the front-end app experience. The mobile app backend includes database and server-side objects to support your app’s functionalities. API Integration Custom API development and integration process request and make sure to function properly for a specific system. API allows the integration between applications, data, and devices. The app development progress and the complete walk-through of the developed app screens will be shared via project management tools like Trello and Basecamp.
Defining a technology stack is also crucial to developing a successful mobile app. The following tables contain the details about the Android and iOS technology stack.
For Android development, we use the following technologies:
Programming Language - Kotlin
IDE - Android Studio
Database - SQLite, Realm
Tools - Android SDK, and Android NDK
We use the following technologies and the best iOS app development software to develop complete iOS apps.
Programming Language - Swift
- Objective C
IDE - XCode
Database - SQLite
- Realm
- CoreData
Tools - Xcode
Want to Hire the Best App Developers?
Hire our experienced app developers who have built more than 4400 mobile apps for varieties of businesses.
For the backend development process, we use the following technology stack.
Languages - PHP
- RoRC
- GOLang
- Node.js
- AngularJS
- ReactJS
- .Net
If you want to learn more then go through our post on mobile app backend development. This will help you understand how an app backend works and what technology stack is used depending on the app development platform. In the mobile application development process, designers, and the QA team will be involved till the development process is over. The following section contains the complete information about the app testing process.
By applying front-end and back-end technologies, our developers have built highly engaging mobile apps which resulted in great success. One of the mobile apps Glovo is the most downloaded app having more than 30 million downloads. Another app TOR – VPN was downloaded by more than 100K users within a year only. Check more details by referring to the following section.
QA Testing

When you decide to create a new app, it is inevitable to keep testing the app. It helps in keeping the cost low and building a high-quality app. The farther in you go into the mobile app development cycle, the costlier it becomes to fix the bug.
Regardless of the mobile app type, our QA team always performs necessary test cases to ensure the app works flawlessly.
Have a look at the difference between functional and non-functional tests included in the process of mobile app development.
Types of Tests Explanation Functional Test Through this type, the app is tested against the functional requirements/specifications of the client. It provides the appropriate input and expects the correct output, testing the user interface. In short, all the user requirements specified by the business are well tested. Non-functional Test It focuses on the good quality of app software, especially the non-functional aspects such as response time, security, scalability, usability, and performance. It covers all the tests that are not covered in functional testing. Let’s dive into the difference to get better clarity about the QA testing as an integral part of the mobile app development process and helps to define the stages of app development.
Functional Testing Non-functional Testing This mobile application testing is performed using the functional specification by the client and verifies the app against the functional requirements. This testing checks the performance reliability, scalability, and other non-functional aspects of the app-building. During the process of developing mobile apps, this test is performed first. This test is performed after functional testing. Manual mobile app testing and automatic tool are used for functional testing. Tools are more effective for this testing. The requirements of the business are the inputs for functional testing. Speed, scalability, and other performance parameters are part of non-functional testing. It describes what the product actually does. It describes how good the product is. Easy for manual testing. Tough for manual testing. Examples: Functional Testing - Unit testing
- Smoke testing
- Sanity testing
- Integration testing
- White-box testing
- Black Box testing
- User-acceptance testing
- Regression testing
Examples: Performance testing - Load testing
- Volume testing
- Stress testing
- Security testing
- Installation testing
- Penetration testing
- Compatibility testing
- Migration testing
The application is tested to check its usability, compatibility, interface checks, and performance. We have more than 100 iOS & Android devices to check, locate, and fix issues that arise due to UI. The devices come in different dimensions, screen sizes, and OS versions.
Thus this type of testing ensures that there are no functional errors causing the problem while the app is live and used by the app users.
For keeping track of your mobile app testing phase, QA sends a release note with every build release. We develop and test simultaneously to find bugs as early as possible. Parallel testing is done as soon as modules are developed or a milestone is completed.
First, we perform the unit test, and QA testing using a black-box testing method that is commonly performed for functional and regression testing.

After completing testing and making your application 100% bug-free and efficient from our side, we deliver the application to you, and we call it UTA (User Acceptance Testing).
Launching Your Application

How to Publish the App on the App Store and Play Store?
Don’t worry. We assist our customers in uploading their applications on Appstore and Playstore without charging any additional cost.
What Do We Need from Your End?
We only need developer account credentials from the customers to upload it.
Is It Easy to Publish the Application?
The App Store and Google Play Store are having strong policies to make the app live, but we do have quite good expertise in this domain where our experts help our customers to get it live. In fact, with the help of our mobile app developers, we have successfully launched over 4400 mobile apps to date.
An app’s release in the app store includes:
- Your app’s title
- Description
- Category
- Keywords
- Launch icon
- App Store screenshots
Once when you submit your app to the Apple App Store, the iOS app goes through a review process that takes a few days to several weeks. It depends on the quality of your app and how closely it follows iOS development guidelines. Apart from this, make sure the mobile app testing is done properly.
If your app requires a user log in, then you also need to submit a user account along with the developer account.
Unlike iOS, Android does not have a review process. The app becomes available in the App Store within a few hours of submission.
Once your app is deployed, our team constantly monitors its usage through mobile analytics platforms and measures your app’s success. We also check crash reports or other user-reported issues.
Post Production Support

After the app release, user feedback will pour in and for future versions of the app, you will need to enhance that as an app update. Every app will need new features and technological updates, thus this is the last mobile app development process step. Typically, as soon as the first version of the app is released, the development cycle begins anew.
We, at Space-O Technologies, provide you with an “after launch service program” which is 3-month support. You have understood the entire mobile app development to launch process along with that, also know the top advantages of mobile apps. If built using the proper steps you will get a chance to earn huge benefits from your mobile apps.
What Do You Get From this Free Support?
During or after the mobile app development process, if we face any issue or bug, we will instantly fix the issue. Once the duration of free support is finished, if a customer wants to extend the maintenance service of their app, we prefer to sign an annual maintenance contract that can protect the app owners. If any new issue/bug arrives then, it can be immediately fixed.
By referring to the following section you will learn about the most important questions and answers about the mobile app development process.
FAQ About Mobile App Development Process
What is the process of app development?
When you plan to develop an app, there are eight steps in app development that form an integral process in the application development lifecycle. Let’s have a quick look at it.
| Sr. No. | Mobile App Development Steps | Explanation |
|---|---|---|
| 1. | Research | It consists of app development ideas, competitor analysis, the listing of features, and market analysis. |
| 2. | Wireframing | Sketching the app structure that helps you to understand the functionality and features. It helps designers get the gist of the system flow and aid them in creating flawless & accurate UI/UX. |
| 3. | UI/UX Design | See the actual placement of icons, and color combinations, you can also modify the information architecture, and workflow, of your app. |
| 4. | Technical Aspects | Look into the process of mobile app development and know your technical feasibility. Your app’s requirement depends on its format as well as the platform, this is figured out with the help of public APIs. |
| 5. | App Development | The app’s coding, bug fixing, and selection of technical stack libraries, also consist of app development milestones to keep a track of the development process. |
| 6. | Testing | The QA tests the application. An app’s usability, compatibility, security, interface checks, stress, and performance. |
| 7. | Deployment | The app is deployed on the respective platforms and web servers. |
| 8. | Post-production Support | Adding and updating features & functionalities in the app for a better user experience. |
How much time does it take to develop an app?
It takes 900 – 1000 hours to develop a basic app.
App development time highly depends on app complexity and requirements. The following table will show you complexity-wise app development.
| App Type | Approximate Timeline |
|---|---|
| Simple App Development | 900 – 1000 hours |
| Average App Development | 1200 – 1400 hours |
| Complex App Development | 1600+ hours |
How much does it cost to build an app?
It costs $10,000 to $1,50,000 to develop a basic mobile app.
However, the cost of app development depends upon the app requirements, complexity, location, and timeline.
To know the approximate development cost apply this simple formula.
Development time x Cost per hour = Total app development cost to know the approximate app development cost for your business.
Is it hard to create an app?
The creation of an app depends on the app concept and its complexity. It is the end product that you have in mind, which plays a major role in deciding the total cost to build an app too. You need to consult an experienced app development company like us who will define your app’s design and development goals. Thus, app development is hard or easy, depending on its features and functionalities.
Ready to Turn Your Idea into a Live App
We hope by reading this you have understood the complete mobile app development process. The success of your mobile app highly depends upon how effectively you have applied each development step. App development is an ongoing process, therefore, consistently maintaining your mobile app, even after launch ensures its high performance and gives you higher returns over time.
Therefore, our mobile app developers always ensure to follow each step properly to make your mobile app highly engaging and interactive. In case you have any questions regarding how to develop a mobile app development strategy or how to mobile app design process works, contact us.
Fill in the contact us form, and get your questions answered by our app development consultant.