A great app born from a great app idea.
However, not all great ideas convert into successful mobile apps.
There are various factors at play in the failure of the mobile app. According to ResearchGate, the complexity of the design leads to application failure.
This might be a little challenging. However, if you are successfully able to crack the process of creating a mobile app wireframe, then it will certainly help you.
Mobile app wireframing is something that helps you with researching, validating, and planning, all at the same place, so you build an app that you have always envisioned.
Space-O is a top mobile app development company in the USA. We know what exactly it takes to create a wireframe.
In this blog, you will learn:
- What are the benefits of creating a wireframe?
- How to create a wireframe from scratch
- Which are the different types of wireframes?
Table of Contents
What is a Mobile App Wireframe?
A mobile app wireframe is a simple two-dimensional sketch that represents how an app will work or shows how people will use the product. It does not represent the full mobile app design but only key screens and user interface elements.
The need for creating a wireframe is to try out the ideas and solve the following tasks
- Shows how the application will help your audience
- Help you with each step of the user’s journey within the app
- Allocate the main objects, page elements, basic shapes, and navigation areas
- Bring the team and the stakeholders on the same page regarding what you are building
Moreover, think of a wireframe like a house blueprint, where you can easily see rooms, doors, windows, and some of the in-house infrastructure. In the same way, a mobile app wireframe helps you in seeing the app layout.
Want to visualize your mobile app idea with a wireframe?
Space-O is a leading mobile app development company in the USA, experienced in developing top applications like Glovo, H2GO, Aesthetic Editor, and TOR App.

Now, we are going to discuss a step-by-step process on how you can easily create a wireframe for your mobile apps. Let’s get started.
How to Create Wireframes for an App in 12 Steps
In this section, we are going to talk about the 12 steps to creating a highly effective wireframe.
Do Research for Your App Idea
You need to begin this process by conducting research to refine the product concept.
- Who will use your app?
- How will your app solve the problems?
- How will it stand out from the competitors?
Just ensure who your competitors are by downloading the apps from the same niche, checking their designs, and identifying opportunities for your app. You can also perform user testing by asking around.
Read our blog if you want to understand how to conduct mobile app market research.
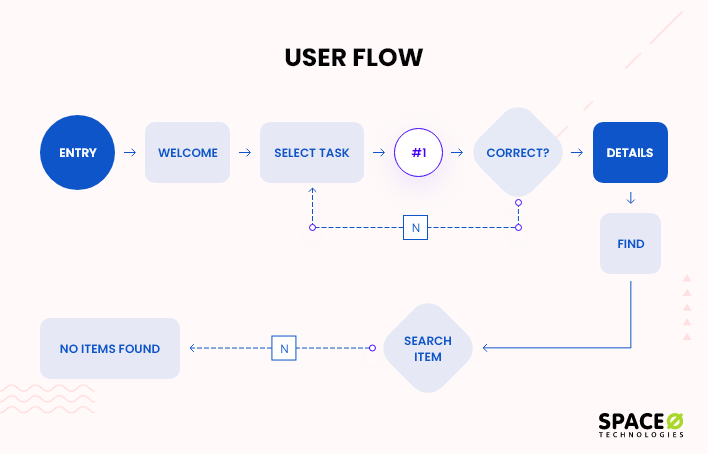
Map Out a User Flow
Now is the time for you to map out the user flow. User flow simply means how a user will take actions to complete a meaningful journey in your app. For example, find how a message will help them to complete a journey or which channels they will use to land on your app.
Moreover, mapping out the user flow will help you know how many screens are required in the app and what a user would expect from your application. You can use Justinmind, a popular tool for mapping app user flow.
Decide Tools to Create Mobile App Wireframes
Now, you will need the best wireframing tools for creating the wireframes for an app.
Have a look at the 4 important wireframing tools in the following table, along with their description and pricing information.
- $199 / month
- $1,990 / year
- Standard plan- $9 / month
- Business plan- $20 / month
- Free
- Team plan- $8 / month
- Organization plan- $16 / month
- Free
- Professional plan-$12 / month
- Organization plan- $45 / month
- Free
- Standard plan- $9 / month
- Professional plan- $19 / month
Create a Basic Wireframe
Here you need to follow the zoning approach despite sketching all the elements at once. Laying everything at once will only lead to wasting time and create more complexities in the process.
So only jump into creating a detailed wireframe once you are satisfied with your basic wireframe.
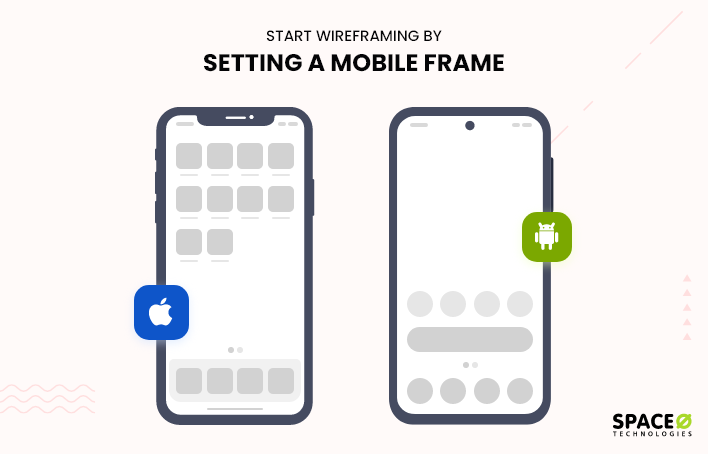
Start Wireframing by Setting a Mobile Frame
Establish a mobile app frame that you will use throughout the wireframing process. The frame will help you visualize the app’s design and closely mimic a working prototype.
For this, choose one rectangle frame with identical dimensions for your ideal mobile screen.
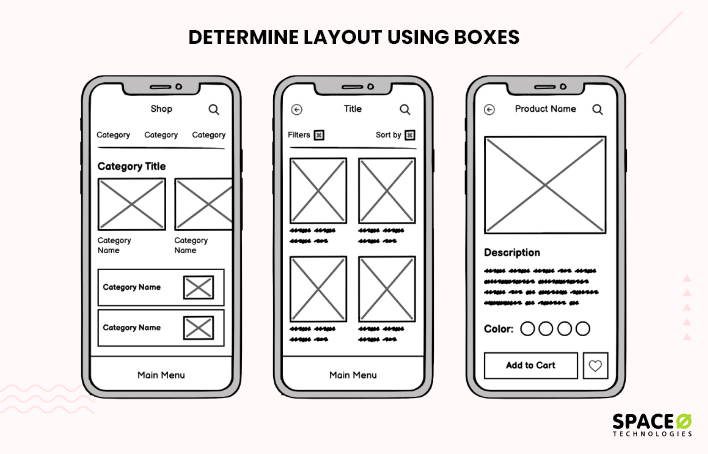
Determine Layout Using Boxes
Now, set a clear visual hierarchy system for your content so that it helps in navigating the app for the users. For this, you need to create a content layout using boxes of different sizes.
Use Design Patterns
Try using familiar and attractive designs to deliver the best user experience. In addition, familiarity with the design will help users rely on their device usage history when trying any new application.
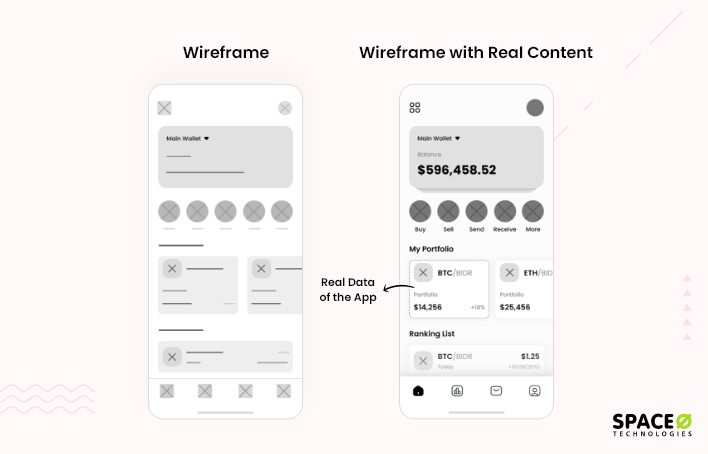
Bring in the Actual Copy
This is the time for you to add the actual content to the wireframe and ensure to replace all the dummy texts with bits and pieces.
Here you might face the challenge and find that some UI elements aren’t a perfect fit for all the screens. So innovate, test, and iterate as much as possible.
Ensure Your Content Scales Well
After establishing the content properly, you ensure that it scales out nicely on the other screen sizes as well. Look, there should not be any impact on the UX of the mobile app.
Therefore, continue to check how the layout looks on different device frames and decide on the updates.
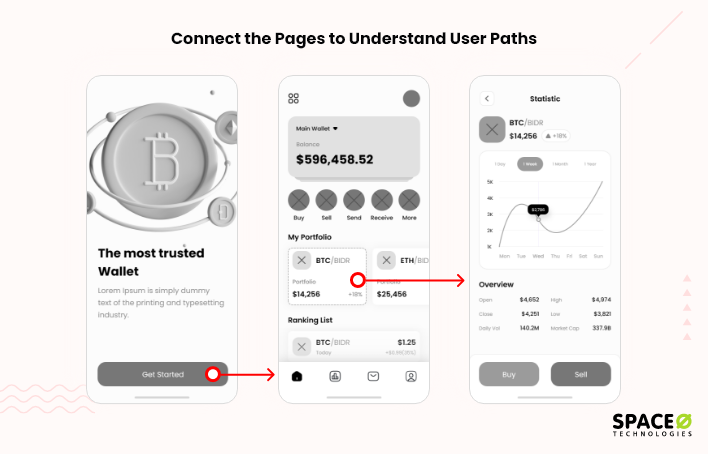
Connect the Pages Together to Create a Flow
After designing all the individual screen pages, connect all to ensure that the development team understands how the app will function as a whole. The combination of user flows with wireframes is known as wireflows and helps developers understand the different paths a user may take while using your app. For ease, you can also assign the page numbers.
Test Your Design Decisions
Now, test your design to see how effectively each screen element performs. You don’t need to wait until developing a working prototype.
You can test your design with users or also get approval from stakeholders. Some of the designing tools will help you link your wireframes and generate prototypes.
Turn Your Wireframes Into Prototypes
Transform your ready wireframe into a prototype. A high-fidelity prototype will give you a more realistic and engaging experience. Also, a prototype acts as a foundation for MVP design and development. This way, you can
- Bring your app design to life
- Able to communicate through the design decisions
- Validate your ideas
- Gather more impactful feedback
Further, we will understand the advantages of creating a mobile app wireframe.

| App Wireframing Tool | Description | Pricing |
|---|---|---|
 Balsamiq Balsamiq | Balsamiq is known as a powerful wireframing tool that helps you arrange pre-built widgets with a drag-and-drop WYSIWYG editor. | |
 Sketch Sketch | Sketch is mainly used to design the user interface and user experience of mobile apps. It also includes interactive prototyping and collaboration. | |
 Zeplin Zeplin | Zeplin is a collaboration tool for designing the UI of the mobile app. It helps you with the design workflow and layout design. | |
 Figma Figma | With Figma, you can customize your mobile application wireframe and help with the design process to deliver products faster. | |
 Justinmind Justinmind | Justinmind is a prototyping and wireframing tool that you use to create high-fidelity prototypes for mobile apps. |




3 Benefits of Mobile App Wireframing in the App Design Process
Simply put, a wireframe bridges the gap between your initial thoughts and the final user-focused product.
If you are not able to finalize the proper structure or the elements of the app, it is essential that you must build a wireframe. Here are other benefits of having a wireframe you must check.
Wireframe Helps You to Understand Your App Better
Your app’s success highly depends on its USP (unique selling point). Therefore, you need to define the purpose of the application and the intent of why the users will show interest in using your app.
The best way to identify the purpose is to document the use cases using wireframes. You virtually go through the navigation process and identify how your app will look. You also know how your app will look at every step of the app development process, helping you check how well your app achieves its purpose.
Wireframe Keeps the App Development Process User-centric
Once you have the use cases, it will help the designers to ensure that they create highly effective user interaction with the interface. The wireframe is the first step to defining the context behind user actions.
In fact, you are also allowed to make changes in the wireframes to ensure that the design of the app is executed correctly in the way you expect.
Wireframe Enables You to Save Money and Time on Design & Code
Wireframes don’t cost you as much as high-level UI/UX design elements. In fact, you can also use a pen and a paper or digital wireframe to define the layout of the app in a few hours or even minutes.
Even modifications can be done easily with little or no extra cost. In order to not waste time rewriting a complete app’s code, it is better that you focus on creating a wireframe that matches your expectations.
3 Different Types of Wireframes
Not all wireframes are the same because of the unique functionalities of mobile applications. Choosing a wireframe type will completely depend on your app idea. For a simple project, it may be a simple sketch, or if it is a complex project, then you need a prototype that is very close to the final product.

Let’s discuss the three types of wireframes.
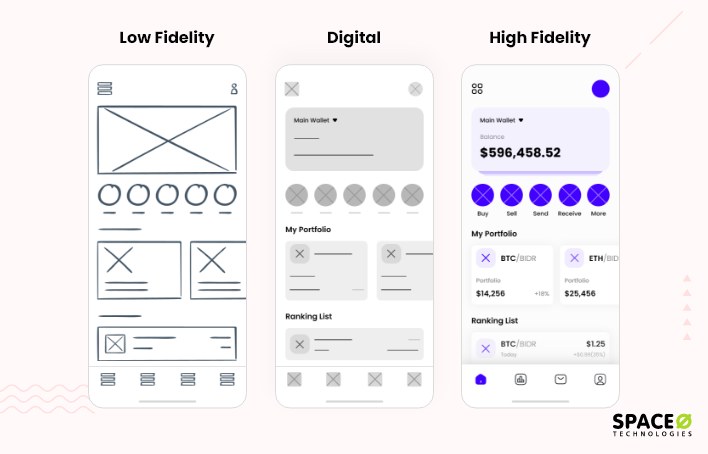
Low-fidelity Wireframe
This is one of the simplest wireframes that has a less-detailed visual representation of the elements and layout of the application. It mostly serves as the starting point for any project and app’s user flow.
Low-fidelity wireframes may include image placeholders, blocks, and filler text.
Mid-fidelity Wireframe
This wireframe type significantly improves on the low-fi model. Hence, it adds more refinement to the user flows and omits specific high-level details.
A business analyst has to simply vary text weights and make proper content spacing. Due to this, designers are easily able to create designs based on color variation with shades of gray.
High-fidelity Wireframe
As the name suggests, high-fidelity wireframes will offer you the most detailed pixel to design the application.
For this, a business analyst will use final copies, text hierarchy, and various UI elements to ensure that everything goes into the final design.
Let’s quickly understand how wireframe is different from mockups and prototypes in the next section.
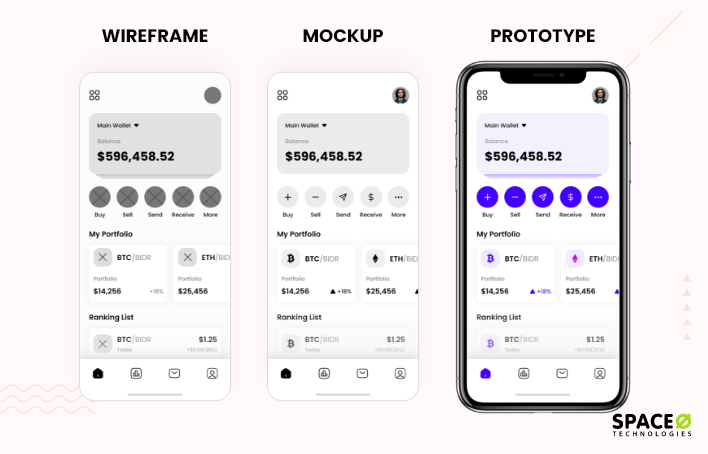
9 Difference Between Wireframes, Mockups and Prototypes
| Comparison Factor | Wireframes | Mockups | Prototypes |
|---|---|---|---|
| Definition | A wireframe is a blueprint that communicates the structure of the application to the team and stakeholders. | A mockup is a high-fidelity render of the app’s design to showcase how the final product will look. | A prototype is an early-stage product with sufficient functionalities to give your stakeholders a taste of the final version. |
| When to Use |
|
|
|
| Purpose | Communicate structure from a low-fi point of view | Highlight a product’s design from a high-fi point of view | Focus on a product’s functionality and the design |
| Fidelity | Low | High | High |
| Functionality | No | No | Yes |
| Skill Requirement | Low | High | High |
| Resources | Minimal | Design Tool | Design Tool |
| Time Needed | Very Low | Medium | High |
| Product Cycle Stage | Discovery | Design | Prototyping & Testing |

Going forward, if you want to know how you can effectively create wireframes for the app, then check the following section, where we have mentioned 3 tips for creating wireframes.
3 Powerful Tips to Design Wireframe
If you have the best strategies, even you can start creating wireframes like an expert. Therefore, we have come up with the 3 top tips that help you effectively create a mobile application wireframe.
Use Finger-friendly designs
If you have a complex app idea, it is better to use friendly and easy designs to understand the structure and navigation of the mobile app. A basic mobile app wireframe will simply help you know how your mobile app users will interact with the app and how you can enhance the quality of the features.
Design as Per Screen Size Limitations
Frankly, mobile app designs are responsive as there are infinite mobile screen sizes and pixel densities. Therefore, it is essential that you use a 375 x 667px size artboard with wireframing tools like Adobe XD, which works very well for modern iPhone models and Android.
Follow Mobile Interaction Design Principles & Convention
Always remember that the users shouldn’t feel that they are using 2 different apps while changing operating systems, such as Android to iOS, and vice-versa. Your app’s design should align and match with all types of operating systems. Hence,
- You should offer the same UI and user flow regardless of its operating system
- To save on app development cost and time, try to design and develop a single user experience
- Use gestures that are universal for everyone, such as swipe, press, and hold
- Use SVGs for all icons and logos and universal navigation and menu structures
Looking for Experienced App Designers to Hire?
We have experience in designing and developing more than 4400 applications for clients worldwide, including the world’s leading startups and enterprises.
Want to learn more about this topic? Want to check how much it takes to create a wireframe or other information on mobile app wireframing? Check the following section of FAQs.
Frequently Asked Questions About Mobile App Wireframing
How long does it take to wireframe an app?
Creating a wireframe of an app takes an estimated time of 1 week or more than that. It completely depends on the number of mobile screens/pages, the complexity of the application, or whether you have decided to create it from scratch or not.
Is wireframing UX or UI?
Basically, a wireframe is an essential part of the user interaction (UI) design process to offer the best customer experience (UX). Wireframe makes it easy for the mobile app development team and stakeholders to get a visual understanding of the screens.
Let’s Create a Wireframe for Your Own App
All the information that you have found in this guide will ultimately help you create detailed wireframes for your applications. Following the step-by-step wireframing process and essential tools, you will be able to create a wireframe that helps you move ahead with the software development process.
If you need to choose one of the wireframe types for your app or want help creating a simple wireframe for your complex mobile app idea, then get in touch with us. Our experienced mobile app development team will help you validate your app idea and create a perfect wireframe for your unique app solution.