Have you developed any mobile app before? Which font did you use for the notifications?
The default ‘Roboto‘, right? Ain’t you bored of it?
Do you want to customize it with your favorite font?
Yes.
And here is exactly how to customize your default font. In this tutorial, you will learn how to change the font style of Notification Content Title for Remote Views. For example, some devices, which are below 5.0 Android OS, don’t support Gujarati fonts, so you can apply Gujarati font in Notification by following below step.
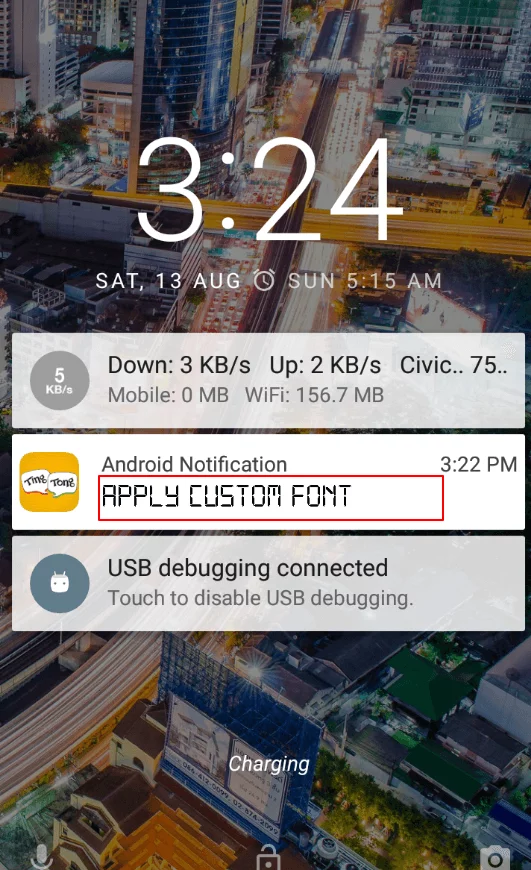
In below image, we have applied digital font.

Problem & Solution:
We are working on one of our Android applications, TingTong. In that, we have to use Gujarati font, but, due to some restriction, we cannot apply font in Notification RemoteViews.
So, we have generated an image from a text message by following this process.
Follow below steps to create a custom notification for your mobile application.
Create custom notification layout file i.e. custom_notification.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:background="@color/white" android:gravity="center_vertical" android:orientation="horizontal"> <ImageView android:id="@+id/ivNotificationImage" android:layout_width="40dp" android:layout_height="40dp" android:layout_centerVertical="true" android:layout_margin="5dp" android:src="@mipmap/ic_launcher" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginLeft="10dp" android:layout_toRightOf="@+id/ivNotificationImage" android:orientation="vertical"> <TextView android:id="@+id/tvNotificationTitle" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:singleLine="true" android:text="Toolbar Title" android:textSize="14sp" /> <ImageView android:id="@+id/ivNotificationMessage" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="5dp" /> </LinearLayout> </RelativeLayout>
Want To Create An Android Application?
Looking to Create An Android app? Get in touch with our experienced Android app developers for a free consultation.

Generate Image from notification message
/*** Code for converting message to image**/ public static Bitmap textAsBitmap(Context context, String messageText, float textSize, int textColor) { String fontName = context.getString(R.string.font_regular_gu); Typeface font = Typeface.createFromAsset(context.getAssets(), String.format("fonts/%s.ttf", fontName)); Paint paint = new Paint(); paint.setTextSize(textSize); paint.setTypeface(font); paint.setColor(textColor); paint.setTextAlign(Paint.Align.LEFT); float baseline = -paint.ascent(); // ascent() is negative int width = (int)(paint.measureText(messageText) + 0.5f); // round int height = (int)(baseline + paint.descent() + 0.5f); Bitmap image = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888); Canvas canvas = new Canvas(image); canvas.drawText(text, 0, baseline, paint); return image; }
Create custom notification
// Using RemoteViews to bind custom layouts into Notification RemoteViews remoteViews = new RemoteViews(context.getPackageName(), R.layout.custom_notification); Bitmap bm = BitmapFactory.decodeResource(context.getResources(), R.mipmap.ic_launcher); // Open Notification View Class on Notification Click Intent intent = new Intent(context, SplashActivity.class); PendingIntent pIntent = PendingIntent.getActivity(context, 0, intent, PendingIntent.FLAG_UPDATE_CURRENT); NotificationCompat.Builder builder = new NotificationCompat.Builder(context) // Set Icon .setLargeIcon(bm) .setSmallIcon(R.drawable.notification_tingtong) // Dismiss Notification .setAutoCancel(true) // Set PendingIntent into Notification .setContentIntent(pIntent) // Set RemoteViews into Notification .setContent(remoteViews); int color = Color.BLACK; // Set text on a TextView in the RemoteViews programmatically. String notificationTitle = context.getResources().getString(R.string.notification_title); remoteViews.setTextViewText(R.id.tvNotificationTitle, notificationTitle); //Generate bitmap from text Bitmap bitmap = textAsBitmap(context, message, 30, color); //Show generated bitmap in Imageview remoteViews.setImageViewBitmap(R.id.ivNotificationMessage, bitmap); // Create Notification Manager NotificationManager notificationmanager = (NotificationManager) context.getSystemService(Context.NOTIFICATION_SERVICE); // Build Notification with Notification Manager int notificationId = new Random().nextInt(100); Notification notification = builder.build(); notificationmanager.notify(notificationId, notification);
Have you ever imagined how simple is that?
Want To Create An Android Application?
Want to Create An Android app? Get in touch with our experienced Android app developers for a free consultation.
You can easily show this image bitmap in ImageView of your Android application. You can directly download a full source code for free, so you can use it in your next project. Click the following link to download it.
If you have any query regarding how to set a custom font in notifications or any other related to Android app development, contact our technical team.



