Angular and ReactJS are both popular JavaScript frameworks used for building user interfaces (UI) in web applications. They are often referred to as frontend, UI, or client-side frameworks, as they focus on enhancing the user experience within web browsers. But, what is the difference between Angular vs ReactJS?
In simple terms, Angular is a comprehensive, opinionated framework with a full MVC architecture, two-way data binding, and TypeScript, while React is a more lightweight JavaScript library focused on a component-based architecture, one-way data binding, and a virtual DOM for efficient updates, allowing for greater flexibility in application design and state management.
In this article, we will learn about the core differences in detail.
Table of Contents
- Angular vs ReactJS: Brief Overview
- Angular vs ReactJS Comparison
- Angular vs ReactJS Pros and Cons
- Angular vs ReactJS Popularity
- Angular vs ReactJS Performance
- Angular vs ReactJS Architecture
- Market Share of Angular and ReactJS
- How to Choose Between Angular and ReactJS
- Angular vs ReactJS – Which is Better?
- FAQs
- Conclusion
Angular vs ReactJS: Overview of Web App Frameworks
Before we dive deeper into the nitty-gritty details and compare ReactJS vs Angular in a better way, let’s first understand a few basics about both frameworks.
What is Angular?

Angular is an open-source, client-side JavaScript Model-View-Controller framework that can help you build dynamic web applications. It is entirely based on HTML and JavaScript. The Angular framework was first introduced in 2010 and was later rewritten as Angular (version 2 and above) in October 2016. The latest major release is Angular 15 (released on Nov 16, 2022). Gmail, YouTube TV are some of the best Angular app examples.
Popular Angular Use-cases
Angular is used extensively in web and mobile for front-end development. Here are a few of the most popular Angular use cases:
- Progressive Web Apps (PWAs)
Google itself introduced PWAs in 2015. Progressive Web Applications are websites that look and feel like an app. It’s a perfect blend of native and web apps. Today, PWAs are majorly built using the Angular framework. In fact, Angular 5 introduced inbuilt support for PWAs to ease out the mobile development. - Dynamic Web Apps
Dynamic apps are simply applications consisting of dynamic content. Many SPAs (single-page applications) are also built using Angular. The web frameworks facilitate many development tools for creating dynamic apps quickly and swiftly. - Enterprise Web Apps
Because Angular JavaScript contains Typescript, you will be able to benefit from all the features needed to develop enterprise web apps. A few such features are advanced refactoring, navigation, and autocompletion. They will make mobile development effortless.So, these are some of the use cases of Angular. Also, if you want to read the complete comparison of a website and web apps, we have also written a blog on it.
Now, we will move ahead and have a look at what is ReactJS and its use cases.
What is ReactJS?

ReactJS is a front-end JavaScript library majorly used for building interactive user interfaces. It was first released in May 2013 and has been around ever since. The framework makes the code easier to understand and launch. Today, it is used for various front-end development purposes. Let’s look at a few popular ones.
Popular ReactJS Use-cases

ReactJS has many use-cases. It’s flexibility and ease of use are two main reasons that are responsible for its rapid adoption. Here are a few popular ReactJS use-cases:
- Social Networks
One of the most common use cases of ReactJS would be in creating social networking sites and apps. It has all the essential features required for building dynamic web and mobile applications. No wonder why Facebook is relying so heavily on this ReactJS. - Ecommerce or Retail
You can add ReactJS as a UI library in any eCommerce web app. That’s because the framework allows you to build reusable components. Furthermore, every individual component of your web app will be independent of each other. And hence, any individual part of your app fails, you can still make it work as other features may still be operating.
Want to Create a Web Application?
We have a team of both Angular and ReactJS developers. Validate your idea and let’s start your project.

While both web frameworks can be used in developing web applications, they have their own distinctions. Let’s compare them to understand what sets them apart.
Angular vs ReactJS: Comparison and Differences
The main difference between Angular and ReactJS is that Angular is a front-end JavaScript framework, whereas ReactJS is a JavaScript library. Apart from that, Angular is a full-fledged MVC framework, on the other hand, ReactJS is a JavaScript library. Angular is utilized to develop complex enterprise-grade apps similar to single, progressive web apps. Compared to Angular, React is mostly used to develop UI elements for different mobile apps with frequently variable data. Both of these frameworks are great choices for front-end development.
In addition, here we’ve highlighted a few important differences between Angular and ReactJS.

| Differentiating Factor | Angular | ReactJS |
|---|---|---|
| Founder | ||
| Type | Angular is a full-fledged MVC framework | ReactJS is a JavaScript library |
| Language | TypeScript | JavaScript XML |
| First Released In | September 2016 | May 2013 |
| Latest Stable Version | 15.1.0 released on Nov 16, 2022 | 18.2.0 released in June 14, 2022 |
| Min bundle size | 500KB | 80KB |
| Used For | Best for SPAs that update a single view at a time | Best for SPAs that update many views at a time |
| Popular Use-cases | Gmail, Paypal, Telegram, Upwork | Airbnb, Instagram, Netflix, Pinterest, Slack, Udemy, WhatsApp |
| DOM | Real DOM | Virtual DOM |
| Learning Curve | Steep | Subtle |
| Dynamic UI Binding | UI binding at the plain object | Direct linking of states to the UI |
| Data Synchronization Process | Two-way Data Binding Process | One-way Data Binding Process |
| Benefits | Cleaner code, easier error handling, high performance, seamless updates with Angular CLI | Great UX, better testing capabilities, quicker development, stable code |
| GitHub Stars | 67k | 158k |
| Community/Support | Dev.to, Gitter, freeCodeCamp, YouTube, Reddit, StackOverflow, Angular Docs, GitHub | StackOverflow, DEV’s, Hashnode’s, Reactiflux chat, Reddit, Spectrum |
Language
| Angular | React |
|---|---|
| Angular can use both JavaScript and its superset TypeScript. In contrast to JS, TypeScript is more compact, and its code is easier to navigate. This makes the code refactoring process seamless. | ReactJS is built on JavaScript ES6+ and JSX script — a syntax extension, making JavaScript code resemble the one written in HTML. This makes code understandable and helps spot any error easily. |
Community
| Angular | React |
|---|---|
| Like ReactJS, Angular, too, has a giant community of web developers, keeping the framework up to date with the latest developments. However, mastering Angular isn’t easy, and it requires a lot of time to get your hands on it. And that’s probably why not many developers are fond of this framework. With that being said, the Angular community still has millions of web developers scattered across various platforms like StackOverflow, Gitter, YouTube, and Reddit. Google is the backbone of Angular, it certainly has a promising future. | ReactJS is one of the most popular JavaScript frameworks across the globe; it has a vibrant community of millions of developers, supporting its development.If you are working with ReactJS, you will have to constantly learn as this framework would never stop evolving. There may be times when the documentation won’t be enough — because the framework is often updated, and keeping up with all the new developments can be a little challenging. |
However, in such cases, you can rely on the community to get your query resolved.
Usability
| Angular | React |
|---|---|
| Angular can be used for both mobile and web development. You can use the framework for creating video streaming apps like YouTube PlayStation 3 and user-generated content portals like Upwork and New York Times. It can also be used for SPAs (Single Page Applications) and MPAs (Multi Page Applications). | ReactJS also can be used for mobile and web development. Today, it is mainly used for creating dynamic web applications including social networking sites, and eCommerce portals. Some of the famous use-cases of ReactJS would be Yahoo Mail, Khan Academy. With ReactJS, you can also create single-page and multiple-page web applications. |
Testing
| Angular | React |
|---|---|
| Tools like Jasmine, Protractor, and Karma makes Angular IO testing and debugging easier. That’s not all. Angular comes with a built-in testing helper, TestBed. It also offers features like isolation of the unit of code and is written while keeping testability in mind. | The Angular IO testing and debugging for a complete project are possible with a single tool like Jasmine, Protractor and Karma. But, this is not possible in the case of ReactJS web app development. A set of tools are required for performing different sets of testing. Skin-deep for Render testing utils, and React-unit for unit testing. Ultimately, this increases the efforts required for testing a ReactJS app. |
UI Components
| Angular | ReactJS |
|---|---|
| Angular comes with a toolset and offers a wide range of material design components. You will find ample buttons, layouts, pop-ups, and forms built-in to the framework. Ultimately, this makes the UI configuration easier and seamless. It will also help you get more done in minimal time and effort. | ReactJS community has developed many UI tools for the framework. You can find all the free and paid UI components on the ReactJS portal. In order to use those material design components to ReactJS, you will need to install Material-UI Library & Dependencies. |
Flexibility
| Angular | React |
|---|---|
| With Angular, you get limited freedom. For instance, if we talk about Angular 7, it only allows you to use Angular components inside other frameworks. As compared to ReactJS, Angular offers fewer customization options. | ReactJS framework gives you the freedom to work with tools, and libraries of your choice. It will enable you to customize an app with the help of features and tech stack you need. |
Code Quality
| Angular | React |
|---|---|
| One of the first places to look for the best Angular coding practices is the Angular Style Guide. It has everything you need to know while working with the framework. You can further enhance your code by leveraging a tool called Angular CLI. It will help you become more productive by taking away a few of the mundane tasks, like creating a project and linting your code. | You can elevate your ReactJS code quality by using tools like ESLint and DeepScan. ESLint can help you find errors in your code and fix them for you. It can preprocess code and use custom parsers. You can also write your own rules to make it work as per your needs. DeepScan can help you find runtime errors and quality issues. It can help you improve the JavaScript code quality significantly. |
Code Maintenance
| Angular | React |
|---|---|
| Single-page applications are one of the most common use cases of Angular. That’s because they are complex and have several programming modules. Maintaining them while keeping your app’s UX rich requires you to pick a framework that allows complex maintainability and can manage complex naming conventions. In such cases, Angular can help because it allows you to build maintainable JS. Furthermore, the framework also provides an HTML extension to deal with such scenarios. | One of the most common challenges developers face is the redundancy of code. However, with ReactJS, they can reuse the code as many times as they need. The code written in ReactJS works as an independent module. This eliminates the redundancy in the code and helps developers maintain it seamlessly. |
Angular vs ReactJS Pros and Cons
Like all the top front end frameworks, ReactJS and Angular both come with their own advantages and disadvantages when it comes to choosing the right front-end development framework. Let’s quickly look over a few pros and cons of both frameworks.
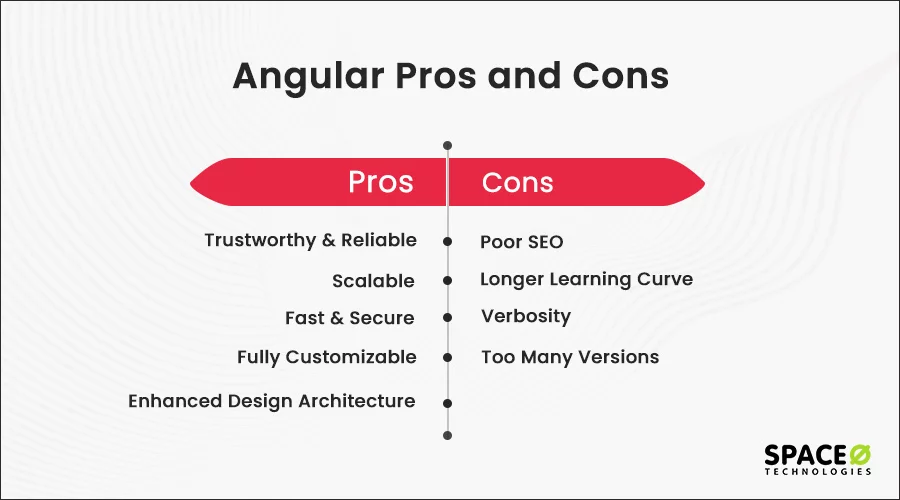
Pros of Angular Over ReactJS

| Advantages of Using Angular | Limitations of Using Angular |
|---|---|
| Trustworthy & Reliable – Because Angular is supported by Google, you can be assured that it will be maintained well and is likely to get regular upgrades. That’s not all. You can also leverage the detailed documentation and support from the massive community while working with the framework. | Poor SEO – Angular offers limited SEO options. This means poor accessibility for search engine crawlers and lower rankings. However, we hope that these challenges will be addressed soon — because Google itself is the number one search engine on the planet. |
| Scalable – Angular offers seamless integration to several third-party apps and services. This means scaling up won’t be a problem while working with this framework. The developers can integrate as many tools as they wish to improve the functions of the product. | Longer Learning Curve – Another drawback of Angular is that it’s quite tricky to master. With so many modules, languages, and customizing options, getting a grasp of the framework could be hard initially. However, to help you get started, there are enough resources available on various platforms like YouTube and StackOverflow. |
| Fast & Secure – Because Angular uses a concept called ‘ahead of time compiler,’ it offers exceptionally fast loading time and increased security. When it comes to Angular, it compiles HTML and TypeScript into JavaScript during development. Meaning, all the code will be compiled even before your app’s loaded by the browser. | Verbosity – You may hear Angular developers complaining about verbosity — the framework is complex and needs a lot of work. |
| Fully Customizable – Angular elements and modules make this framework fully customizable, giving the developers the freedom to unleash their creativity. That’s not all. Angular elements can also be used for projects that are developed using another framework. | Too Many Versions – Angular is evolving exponentially. Something that started as a JavaScript framework is now Angular 10. The updates are very frequent. While frequent updates are good, they can overwhelm someone who is just starting. For instance, if you start your journey with Angular 10, by the time you have thoroughly mastered it, another major update may have been released. For seasoned developers, this means updating their apps to ensure they’re compatible with the latest Angular version. |
| Enhanced Design Architecture – A few of the large scale web applications have a lot of components. Angular material can simplify the management of these components. That’s because its architecture is built in such a way that even a new developer won’t take much time to locate and develop the code easily. |
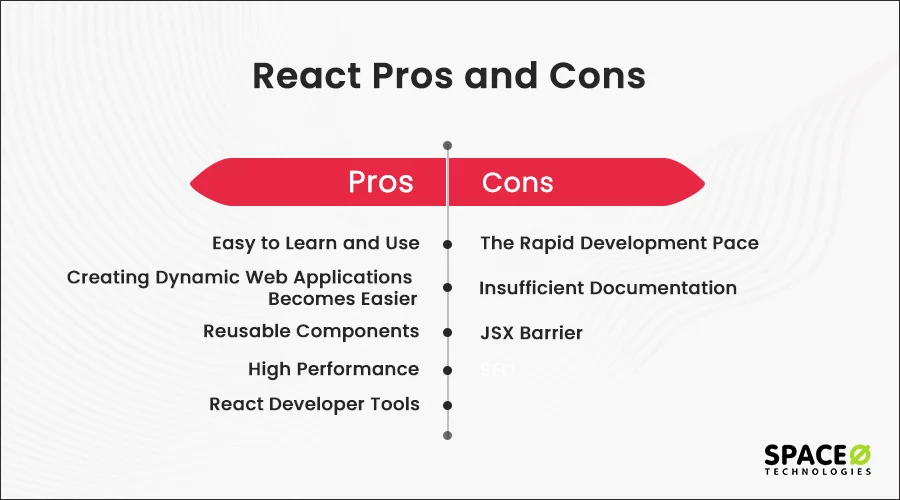
Pros of ReactJS Over Angular

| Advantages of Using ReactJS | Limitations of Using ReactJS |
|---|---|
| Easy to Learn and Use – Working with ReactJS is easier and fun. Not only you can leverage the abundant resources, but also there are thousands of tutorials and blogs for learning ReactJS. Furthermore, if you are already familiar with JavaScript, you can start working with ReactJS in a matter of days. | The Rapid Development Pace – The constant and relentless development makes it challenging for react developers to keep up with the pace. By the time they master a version of the framework, the new release is just around the corner. The ever-changing environment adds more work to the busy life of developers. |
| Creating Dynamic Web Applications Becomes Easier – Creating a dynamic web application with HTML strings was difficult and challenging. However, with ReactJS, you can create interactive and fully functional web applications with minimal coding. | Insufficient Documentation – Because the React framework receives new updates very frequently, keeping up with the documentation becomes a major challenge. You may not always find the latest information updated across the entire internet. This results in confusion and miscommunication of information among the developer community. |
| Reusable Components – Every ReactJS web application is composed of several components. All those components can be reused whenever needed. Ultimately, this makes web development easier and quicker. It also simplifies the maintenance of your apps. | JSX Barrier – JSX is a syntax extension used by ReactJS for mixing HTML and JS. While JSX comes with its own advantages, developers often complain about its complexity and challenging learning curve. |
| High Performance – Making your web application fast and responsive is crucial for delivering exceptional UX. When it comes to ReactJS, it interacts with a lightweight virtual DOM — which is small when compared to the real DOM. This means it can be updated fast and enables a page to fetch a response from the server in real-time. | SEO – While ReactJS apps are indexable by Google, there have been a few reports where users had to go the extra mile for making their apps searchable. Thus, if you are creating your app with React, you may consider hiring SEO experts to ensure it’s SEO-friendly and indexable. |
| React Developer Tools – The set of tools that come with ReactJS simplify the development process while making it easier and understandable for developers. By using browser extensions, developers can easily inspect React component hierarchies in the virtual DOM. Ultimately, this accelerates the web development process while reducing the timeline of the project. |
Angular vs ReactJS Popularity

Neither Angular or ReactJS are behind when it comes to popularity. Over the years, they both have gotten popular among various developer communities and online forums. By numbers, Angular and ReactJS stand at 66.9k and 158k stars on GitHub, respectively.
That’s not all. Both communities are very active on various technical platforms. For instance, 235246 questions have been asked on the ‘Angular’ tag on Stack Overflow until now. On the other end, the ‘ReactJS’ tag has received over 254356 questions so far on the same platform.
If we consider Google trends, ReactJS has received more searches than Angular. The reusable modules and shallow learning curve could be two main reasons responsible behind it. However, both the modules are equally usable and have their own use-cases.
ReactJS vs Angular Performance
| Angular | ReactJS |
|---|---|
| While ReactJS is perceived as a high performing framework, Angular is nowhere behind. With every new update, Angular is gradually optimizing its coding practices and elevating the overall performance one release at a time. Furthermore, adhering to best coding practices can help you take your app’s performance several notches above ordinary. | The most common challenge developers face while creating web applications is the inability to reuse complex logic modules. However, ReactJS resolves this challenge while allowing the developers to reuse the components repeatedly throughout the web application. Ultimately, this not only helps developers be more productive but also allows them to optimize their coding practices. Imagine reusing a complex logic in an application whenever required. This kind of flexibility enables better performance and stability of apps. |
Angular vs ReactJS Architecture
| Angular | React |
|---|---|
| Angular offers several amazing features out-of-the-box. A few of them are: | ReactJS’ approach towards creating UIs is by breaking them into small components. You create independent components that operate by themselves and then integrate them into more intricate UIs. A few of the most common tools that you may need for your React project include: |
| RxJS – It’s a library for reactive programming, making it easier to compose asynchronous or callback-based code. | Redux – It’s a predictable state container that helps you write apps that behave consistently. |
| Angular CLI – It’s a robust and reliable command-line interface that you can use for developing and maintaining Angular apps. | Babel – It converts JSX into JavaScript so that the browser can interact with your code. |
| Angular Universal – It’s a pre-rendering solution that performs server side rendering for Angular applications. | Webpack – It is a standard module bundler. |
| While both the frameworks offer a sound ecosystem, ReactJS is slightly easier to grasp. However, it requires several integrations to harness its full potential. And because ReactJS is a JavaScript library, it can be integrated into any project — even the one written in Angular. | Overall, both frameworks have a solid architecture to work with. As such, you won’t have to worry about the architecture to ReactJS and Angular. |
Market Share of Angular and ReactJS
The market share of ReactJS is significantly more than Angular. If we go by numbers, 1,041,619 websites are powered by ReactJS, and about 382,009 run on Angular. Here’s a table comparing both the frameworks:
| Category | ReactJS | Angular |
|---|---|---|
| Top 10k Sites | 5.17% | 3.78% |
| Top 1M Websites | 2.874% | 2.884% |
| The Entire Web | 1.49% | 0.546% |
| Top 4 Countries | United States, China, Indonesia, United Kingdom | Russia, Taiwan, Denmark, Iran |
How to Choose Between Angular and ReactJS for Fron-end Development
As both the web app frameworks can be used for creating web applications, picking one needs you to carefully access your requirements. Therefore, you need to understand the difference between ReactJS and Angular. For instance, if you’re seeking to build an MVP (Minimum Viable Product) with limited functions, you can go with the Angular framework. That’s because the framework offers all the necessary components of the MVC stack to enable developers to build a fully working SPA.
On the flip side, if you’re seeking to create a large-scale single-page application with several functions, ReactJS app developers perform all the actions. That’s because it will allow you to reuse your components throughout your application. Thus, it will cut the turnaround time significantly while eliminating complexity from the development process.
Angular vs ReactJS – Which is Better for Front-end Development?
While both the web frameworks are best for what they’re developed for, they both have their own advantages and disadvantages.
How ReactJS is better than Angular?
ReactJS is often considered more flexible and lightweight than Angular, as it adopts a component-based architecture with one-way data binding. Its virtual DOM efficiently updates only the necessary parts of the UI, providing better performance for complex applications. Additionally, React’s use of JavaScript and JSX allows for a more natural integration with existing codebases, providing developers with greater freedom in tooling and architectural decisions.
How Angular is better than AngularJS?
Angular is advantageous over ReactJS in large-scale applications due to its opinionated architecture, which reduces the need for additional libraries, and its powerful set of built-in features like two-way data binding and dependency injection. The TypeScript support in Angular enhances code robustness and maintainability, offering a more structured development approach compared to React’s more flexible but less prescriptive nature.
Frequently Asked Questions
What are higher-order ReactJS components?
A higher-order component (HOC) is an advanced technique in React for reusing component logic. HOCs are not part of the React API. They are a pattern that emerges from React’s compositional nature.
Which framework is easier to learn between Angular vs ReactJS for front-end developers?
As we discussed earlier, Angular has a comparatively longer learning curve, whereas ReactJS can be learned in a short period of time.
What are the most popular use-cases of Angular?
Angular has been used in creating a few of the most popular websites and apps.
What are a few popular apps built with ReactJS?
Facebook, Bloomberg, Airbnb, Discord, and Instagram are a few of the most popular apps built with ReactJS.
Which framework is better for front-end development: Angular or ReactJS?
Choosing between Angular and ReactJS depends on factors such as project complexity and team preferences. Angular is suitable for large-scale applications with its opinionated, feature-rich framework, while React’s flexibility and component-based architecture make it a good choice for projects requiring a more lightweight and adaptable approach. Considerations also include the learning curve, ecosystem, and tooling preferences of the front-end development team.
Angular vs ReactJS: Which One to Choose For Your Web Project?
Choosing Between Angular and ReactJS for Your Web App Project
Both ReactJS and Angular are mature frameworks for creating interactive web applications. Picking one over another is certainly a tough battle of choice. However, you can win this battle by carefully considering your requirements and objectives.
If you’re still having a hard time deciding whether to choose ReactJS or Angular web app development, let our technical UI development consultants help you. We, being a leading front-end web app development company, have been working with both technologies for years now. Our consultants will help you make informed decisions about the framework based on your long-term goals.