Using a web view is not a new thing as we had UIWebView for the past many years. In the iOS version 8.0 and earlier than 8.0, iOS app developers used UIWebview class that embeds web content in an iOS app. UIWebview was a bit hefty, clumsy, and leaked memory like a strainer. It started lagging after Mobile Safari; thus, it couldn’t acquire the advantage of its faster JavaScript and interpreting engines.
However, when WKWebView came into existence in iOS 8.0, it was then that Apple degraded UIWebView, and in its replacement, it launched a new framework known as WebKit. It contains WKWebView that allows iOS developers to load & display interactive web content within their apps. With the launch of a new framework, we decided to provide a tutorial on how to create a simple browser using WKWebView iOS webview example. Before that, let’s comprehend WKWebview.
WKWebview is the most important feature of the modern WebKit API, introduced in iOS 8 and macOS. Moreover, WKWebview replaces UIWebView in UIKit and WebView in AppKit, offering a consistent API across the two platforms.
Table of Contents
The Objective of Using WKWebView to Develop a Simple Browser
Talking about WebKit, it is the layout and rendering engine behind Safari on OS X and iOS. It allows us to parse and render HTML, load and display images, and execute JavaScript.
WKWebView is somewhere similar to UIWebView, but it is more enhanced and powerful than UIWebView. It has a different way of working with an application.
Further, WKWebview runs as a separate process instead of running within an app. The importance of WKWebView is beyond displaying simple web pages in an iOS app.
Advantages of Using WKWebview
- WKWebView runs on a separate thread, which means separate memory is allocated to WKWebView. If WKWebView exceeds its memory, then it only crashes the web view but not the app.
- WKWebView uses the latest javascript engine and thus renders the page faster than the older UIWebView javascript engine.
iOS has a few different ways of working with a web view, but the one we will use in this tutorial is called WKWebView. It’s part of the WebKit framework rather than the UIKit framework.
In this iOS app tutorial, we will create a web browser using the WKWebView Swift 4. A website will be loaded. This WKWebView WebKit tutorial is made with Xcode 10.1 and built for iOS 12.1 using Swift Language Version 4.2.
Steps to Create a Simple Browser Using WKWebView iOS Webview Example
Let’s Get Started
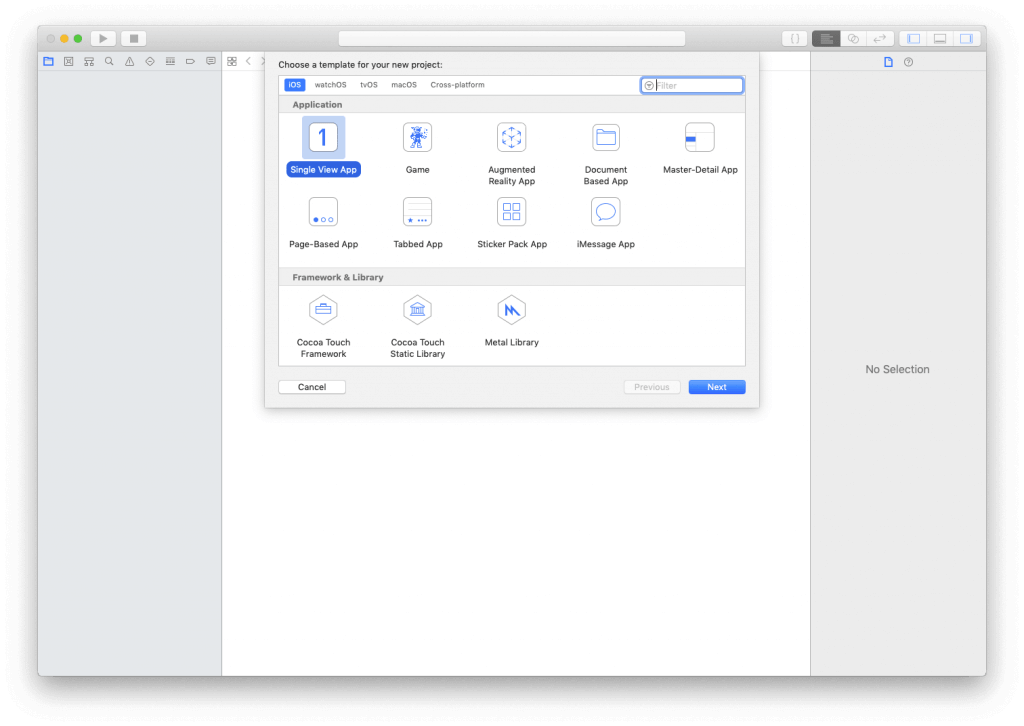
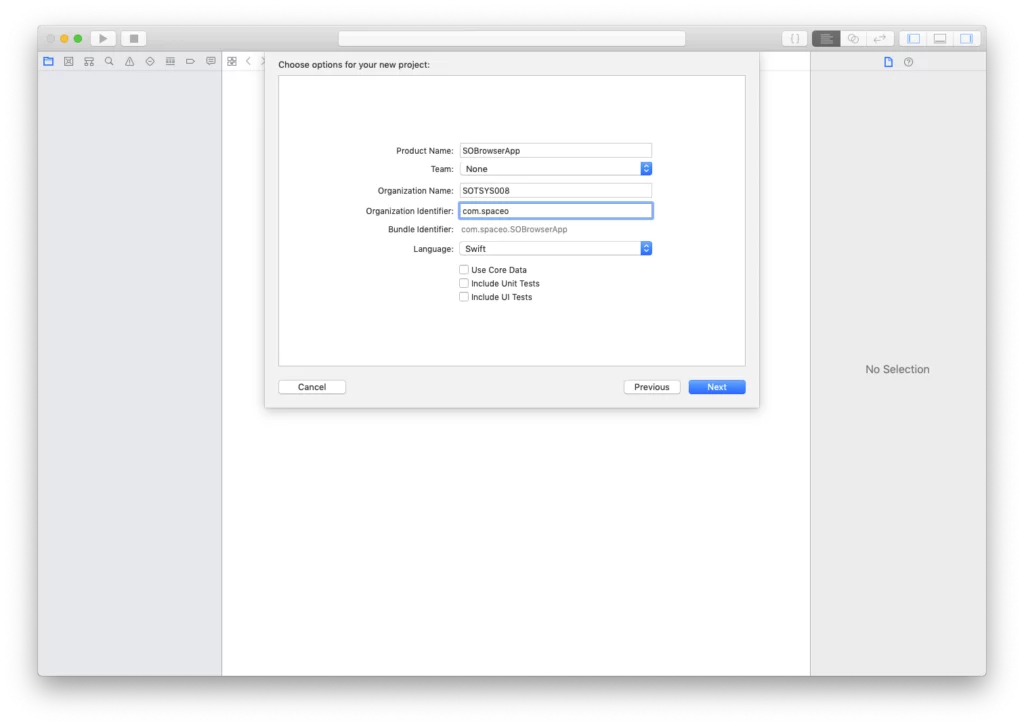
First of all, create a Single View Application named SOBrowserApp and select Swift as the language.


In ViewController.swift import the WebKit framework.
import WebKit Now, add @IBOutlets for WKWebView
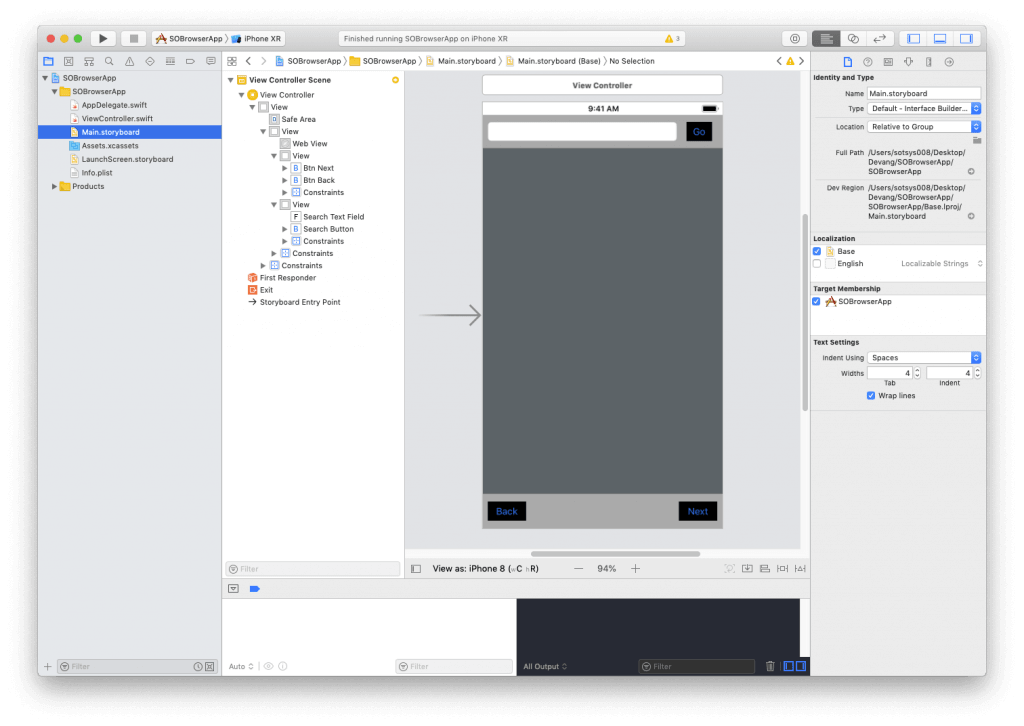
@IBOutlet var webView: WKWebView! : With that, we create a view in Main.storyboard with WKWebView, UIButton for “Next” and “Back” with Search (UITextField) option.

@IBOutlet weak var searchButton: UIButton! @IBOutlet weak var btnBack: UIButton! @IBOutlet weak var btnNext: UIButton! @IBOutlet weak var searchTextField: UITextField! var myActivityIndicator = UIActivityIndicatorView()
In ViewDidLoad, create ActivityIndicator and set the observer for loading during the search from an app.
//MARK: - Create Custom ActivityIndicator myActivityIndicator.center = self.view.center myActivityIndicator.style = .gray view.addSubview(myActivityIndicator) //Adding observer for show loading indicator self.webView.addObserver(self, forKeyPath:#keyPath(WKWebView.isLoading), options: .new, context: nil)
On Button “Go” click will call and btnSearchAction(_ sender: UIButton) and in which we are using google query Url for load searchable item/data in WKWebView.
//Mark: Search Using google query url @IBAction func btnSearchAction(_ sender: UIButton) { func searchTextOnGoogle(text: String){ let textComponent = text.components(separatedBy: " ") let searchString = textComponent.joined(separator: "+") let url = URL(string: "https://www.google.com/search?q=" + searchString) let urlRequest = URLRequest(url: url!) webView.load(urlRequest) } if let urlString = searchTextField.text{ if urlString.starts(with: "http://") || urlString.starts(with: "https://"){ webView.loadUrl(string: urlString) }else if urlString.contains("www"){ webView.loadUrl(string: "http://\(urlString)") }else{ searchTextOnGoogle(text: urlString) } } }
For Button “Back” and “Next” handle in below functions
//Mark: Go previous page of Webview @IBAction func btnBackAction(_ sender: UIButton) { webView.goBack() } //Mark: Go next page of Webview @IBAction func btnNextAction(_ sender: Any) { webView.goForward() }
Creating a Simple Browser Using WKWebView
Frequently Asked Questions
What is WebKit in iOS?
Developed by Apple, WebKit is a browser engine used in Safari and all other iOS web browsers.
Does WebKit work in all browsers?
No. WebKit is not supported by Internet Explorer, Firefox, or Opera. The browsers using WebKit also support the CSS WebKit prefixed CSS styles (for example, Google Chrome for iOS & Safari). Here is a full list of WebKit-based browsers.
What is the WebView in iOS?
Simply put, a WebView is an embeddable browser used by native web applications to display web content.
Can we access the URL string https with a WKWebView browser?
Yes, all the links can be accessed via the WKWebView browser.
Conclusion
WKWebView provides many features that were previously available in Safari only. It provides a 60fps responsive scrolling using hardware acceleration and Core Animation, fast JavaScript, and built-in gestures like back-forward swipe and zoom gestures from Safari. One of the major improvements of WKWebview over UIWebView is the ease of communication between an app-webpage, how interaction and data can be passed back and forth between an App and its web content.
Using the WKWebView helps in improving CPU performance by 3-4x on both older and newer iOS devices, while it does not affect GPU performance. WKWebView is likely to include new features in upcoming releases, as it already has IndexedDB storage support which was missing in UIWebView.
To download the source code for this iOS tutorial, you can refer to the GitHub repository.
In case, if you have any query or confusion related to developing iPhone apps, then feel free to contact us as we are a leading iOS app development company with an experienced team of iPhone app developers.
If you want to learn more about our expertise here are some examples of the iOS applicarions we have developed:
If you have an idea for an iOS application then get in touch with us. Our experienced app consultant will help you validate your app idea as well as provide a roadmap for its development.