Table of Contents
What is Usability Testing?
Usability testing is a method that involves evaluating a web application by testing it with representative users. The main goal of usability testing is to identify any usability problems, collect data, establish the participants’ satisfaction with the product, and understand the user’s interaction under actual or simulated conditions.
Usability testing provides direct input on how real users use the system and allows the design and development team to improve the product based on the test results.
To ensure thoroughness of usability evaluation in web applications, a structured approach in the form of a web application testing checklist is often used. This checklist serves as a roadmap to guide the testing process, ensuring that all critical areas of the application are evaluated. If you want to know more about web application testing, here is a web application testing checklist. This handy checklist makes it easy to check the web application and improves the overall user experience.
By methodically working through this checklist during usability testing, the QA team gains valuable insights into how actual users interact with the web application.
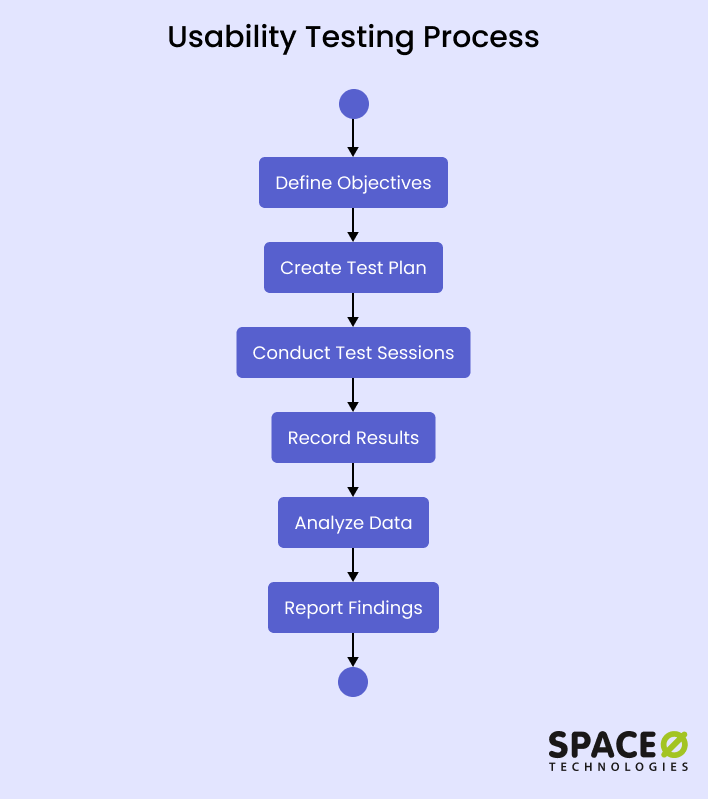
How to Conduct Usability Testing in 6 Steps
Here’s a step-by-step description of how to conduct usability testing. Here is an image that describes the image of usability testing.

Here’s a brief step-by-step description of usability testing.
Define Objectives
The first step in the usability testing method is to define what you want to learn from the test. This could be understanding how users interact with a specific feature, identifying areas of confusion, or testing a new design for usability.
Create a Test Plan
The usability test plan outlines what tasks users will be asked to perform during the test. These tasks should be designed to help you achieve your usability testing objectives. The plan of usability testing should also include any specific questions you want to ask participants.
Conduct Test Sessions
During the usability test sessions, the QA team completes tasks outlined in the test plan while the researcher observes and takes notes. It’s important for the researcher to remain neutral and not guide the participant, to ensure the results are unbiased.
Record Results
As the user is conducting the tasks, the team should be recording their actions, comments, and any difficulties they encounter. This can be done through note-taking, audio recording, screen recording, or even eye-tracking software.
Analyze Data
After all the usability test sessions have been conducted, the next step is to analyze the quantitative data. This involves reviewing the recordings and notes and looking for patterns and common issues that arose during the testing.
Report Findings
The final step is to report the findings. This should include a summary of the results, any patterns or common issues that were identified and recommendations for improvements based on the findings.
Remember, the goal of usability testing is to identify any usability issues with a product or feature and to gather data to inform design decisions. It’s an iterative process, and it’s often necessary to conduct multiple rounds of testing as changes are made.
What are the Benefits of Usability Testing?
Usability testing, including remote usability testing, provides many benefits that help in improving the product and ultimately creating a more satisfying user experience. Here are several key benefits of conducting a usability test:
Identifies User Struggles
By observing users interact with your product, you can identify areas where they struggle or become frustrated. This is especially important in website usability testing, where navigation or layout issues can significantly impact the user experience.
For those who might be wondering how different browsers can affect this experience, an explanation of cross-browser testing can provide insights into the importance of ensuring compatibility across various browsers.
Increases User Satisfaction
Improving usability, whether it’s for a physical product or a website, leads to increased user satisfaction, as users find the product easier to use and more intuitive.
Reduces Development Costs
Discovering and fixing issues during the early stage of development, including during remote testing phases, is significantly less costly than making changes after the product has been launched.
Improves Efficiency
A more intuitive and user-friendly product means that users can complete tasks more quickly and easily, enhancing productivity and efficiency.
Enhances User Retention
When users find a product easy and pleasant to use, they’re more likely to continue using it and less likely to switch to a competitor’s product. This is particularly true for website usability, where user retention can directly impact business success.
Boosts Credibility and Reputation
High usability standards, even in remote usability scenarios, can enhance your product’s reputation and increase trust among your user base.
Facilitates Learning
For complex systems, effective usability testing helps to identify ways to make learning and mastering the system easier for your target audience.
Usability testing, including remote usability testing, is not a one-time process but should be an integral part of every stage of product design and development. This ongoing commitment to usability leads to a positive user experience, higher user satisfaction, and ultimately, a more successful product.
Usability testing is a crucial part of product development that helps identify potential issues and improve the overall user experience. By observing real users interact with your product, you gain valuable insights that guide design decisions and enhance product functionality. Website usability testing is an iterative process that, when integrated into every stage of development, leads to a more successful and user-friendly product.