Do you have a web portal development idea, but don’t know how to create a web portal?
You have clicked on the right blog.
Being a leading web portal development company in the USA, many of our clients ask similar questions like:
- How to create a portal website from scratch with no coding experience.
- What is the process to create a web portal?
- How to design a web portal
- How much does it cost to create a web portal from scratch?
- How much time does it take to make a web portal?
So, we decided to write and share all we know about web portal software development steps, from validating your web portal idea to starting to make money out of it.
Before going in-depth, let’s quickly understand the market scenario.
Table of Contents
Web Portal Market Statistics and Trends
Below are the 2 core statistics of the web statistics that suggest it is a perfect time to invest in the web portal development industry.
- According to MarketWatch, the size of the global web portal development market was valued at USD 56 billion in 2021 and is projected to grow at a CAGR of 8.03% during the forecast period, eventually reaching USD 89 billion by 2027.
- According to Statista, from September to November 2022, Google.com maintained its position as one of the most visited search engines globally with an average of 88.4 billion monthly visits. In the second place, YouTube received over 74.8 billion monthly visits during the same period.
So, now let’s get started with the web portal development process to build your own online business.
Want to Develop a Web Portal for Your Business?
Get in touch with us. Share your requirements and validate the feasibility of your idea from experienced consultants.

How to Develop a Web Portal for Your Business in 7 Steps
Here are the 7 web portal development steps that you can consider developing even without coding knowledge.
Identify the Goals and Purpose of Developing a Web Portal
When defining your goals, you should consider what you want to achieve with your web portal and how it will benefit your audience. Your idea should solve a problem or offer unique value to the customers.
For instance:
- Facebook helps you to connect with people.
- PayPal solves the problem by instantly transferring funds.
To define goals, first, brainstorm your web portal development idea. While brainstorming, ask the following questions:
- What problem your web portal will solve?
- What is the USP of your web portal?
- What is the expected result from the web portal?
So, once you decide what exactly you want to offer, it would become much easier for you to know what functionalities and features you want in your own web portal.
For instance, if you want to develop an education portal, then you need to focus on integrating multiple languages from the learner’s and student’s perspectives. You can plan the features accordingly such as integrating video tutorials, tests, and interactions.
Once you have identified the goals of your website portal development, research who is going to use your web portal website.
Market Research Your Target Audience and Competitors
Understanding audience needs is crucial when creating a portal website that meets their expectations. Consider the problems or challenges that your audience faces, and how your web portal website can help them solve these issues.
For example, if your audience is busy professionals, they may value a web portal that is easy to use and saves them time.
To understand your audience, you can conduct surveys, focus groups, or other forms of market research. Consider the following questions:
- What is the age range of your audience?
- What is the gender of your audience?
- What is your customer’s educational background?
- What are their interests and hobbies?
- What are their needs and pain points?
- What motivates your customer to use a customer portal?
Use market research methods like surveys, focus groups, and online analytics to gather information about your potential audience. Once you have the required information, create a detailed profile of your buyer persona that includes demographic and psychographic information, as well as their goals, challenges, and pain points.
For example, Nike
Nike is a global athletic footwear and apparel company that targets active individuals and athletes. Nike’s audience focuses on millennials and Gen Z consumers who are interested in sports and fitness.
Nike’s marketing campaigns often feature professional athletes, such as LeBron James, Serena Williams, and Cristiano Ronaldo, who appeal to young consumers and inspire them to achieve their athletic goals.
Once you are clear with your audience, further understand your competitors.
The competitive analysis identifies and evaluates your competitors’ strengths and weaknesses in order to gain a better understanding of your market position and develop effective strategies to compete against them.
For instance: Apple Inc.
Apple Inc is an American multinational company that produces a range of products, including smartphones, computers, tablets, and smartwatches. One of the key reasons for Apple’s success is its ability to differentiate itself from its competitors.
When Apple launched the iPhone, it differentiated itself from competitors by focusing on design and user experience. Apple’s sleek, minimalist design and user-friendly interface set it apart from other smartphones
Let’s understand the reason to do a competitive analysis.
Why Do a Competitor Analysis?
When learning how to create a portal for your business, proper competitor analysis provides data for decisions. It helps understand competitors’ strategy and build a web portal that is on par with the market competition.
Competitive analysis helps you to:
- Identify potential opportunities or threats to your online business enabling you to develop effective marketing and pricing strategies to stay competitive.
- Address weakness by creating a new product by identifying the gaps in the existing product.
- Gain insights into what is working and what is not in your industry.
- Develop more effective marketing strategies that resonate with your audience and differentiate your brand.
When you do a competitive analysis, make a list of the following points:
- Who are your main competitors in the customer portal development industry?
- What are their strengths and weaknesses?
- How do they market their services?
- What is their pricing strategy?
- What are their unique selling points?
- How do they engage with their customers?
- What is their online reputation?
So, once you know your audience and competitors, you can easily identify features for custom portal development.
Finalize the Features to Integrate Into Your Web Portal
For building a web portal, you can include a wide range of features designed to enhance user engagement and streamline content management.
Quick Tip:
Check the review of your similar web portals on Capterra, G2, or Clutch. Have a look at the listed features plus negative reviews; understand the expectations related to the web portal functionalities.
By analyzing multiple similar solutions, you will know which features and functionalities are most important for your users. For a structured approach to turning these features into a functioning platform, explore our comprehensive web portal development guide.
Here, we have provided some examples of features that you can include in your web portal.
Feature Description Benefit User Authentication Enables users to securely log in to the customer portal and get personalized access to content and features. Increases security and enables personalized experiences for users, leading to improved engagement and loyalty. Content Management Allows administrators to create, edit, and publish content portals. Provides control over the content displayed on the portal, leading to a more cohesive and effective user experience. Search Functionality Allows users to search for specific content or information within the portal. Improves usability and enables users to quickly and easily find the information they need. Personalization Enables users to customize their experience on the portal based on their preferences and behavior. Increases engagement and loyalty by providing personalized experiences tailored to each user. E-commerce Functionality Enables users to make purchases or transactions directly through the portal. Increases revenue and provides convenience for users by enabling them to complete transactions within the portal. Social Media Integration Enables users to share content from the portal on social media platforms and interact with other users. Increases visibility and engagement by enabling users to easily share content and connect with other users. Analytics and Reporting Provide administrators with insights into user behavior and engagement on the portal. Enables data-driven decision-making and optimization of the portal for improved performance and user satisfaction. Chat and Messaging Enable users to communicate with each other or with customer support directly within the portal. Increases satisfaction and loyalty by providing convenient and effective communication options for users. Single Sign-On (SSO) Allows users to access multiple applications or websites with a single set of login credentials. Simplifies the login process and improves security by reducing the need for multiple passwords. Multilingual Support Enables users to access content and features in their preferred language. Improves accessibility and usability for non-native speakers, leading to a more diverse and engaged user base. Social Login Allows users to log in to the portal using their social media accounts. Increases convenience for users and can improve registration and conversion rates by reducing barriers to entry. Push Notifications Enable administrators to send alerts or updates to users directly through their devices. Increases engagement and encourages repeat visits to the portal by keeping users informed and up-to-date on relevant content and features. Advanced Analytics Provides detailed insights into user behavior and engagement on the portal. Enables data-driven decision-making and optimization of the portal for improved performance and user satisfaction. The specific features required for your website portal will depend on your purpose and target audience, but this table provides a starting point for common features that may be useful to consider.
Once you have shortlisted features, identify the company that can help you to integrate your custom features into your web portal software. Contact a web portal development agency to build a custom web portal.
Choose a Web Portal Development Partner for Custom Online Portal Development
You already have listed features to integrate into your web portal.
But, what if you’re not able to find the right team to understand and develop your web app? Your project is at risk. Right?
That’s why we suggest you choose the leading web portal development firm that has experience in developing custom web portals.
Use the following points before hiring a web portal development agency:
- Look for a company with a proven track record of successfully developing web portals. Check their portfolio and references if it aligns with your needs.
- Make sure the development company has technical expertise like knowledge of programming languages, database design, server management, and other technical skills.
- Ensure that your project stays on schedule and within budget. Clear communication, clear documentation, and well-defined milestones and deliverables are important things to look for.
- Choose a company that is responsive, communicative, and willing to collaborate with you throughout the development steps.
- Ensure that the company prioritizes security and has experience in implementing security measures such as SSL encryption, multi-factor authentication, and secure database design.
If you do not want to choose a company, you can even hire a web portal development team of freelancers on Fiverr, Behance, or other freelancing platforms. Since, with freelancers, it is difficult to ensure that freelancers are following possess, have technical skills, and take care of security.
So, we feel it is wise to outsource web development to a reliable online portal development company. You can save time and money by leveraging their expertise and experience to create a high-quality portal efficiently and effectively. Additionally, you can directly communicate with their experts, check their portfolios, share your ideas with them, and get trustworthy services. Also, you get a complete web portal development team under one roof.
Overall, choosing a web portal development company ensures that your portal is designed and built to the highest standards of quality, functionality, and effectiveness, while also saving you time and money in the long run.
Design the UI/UX of Your Business Web Portal
Once you choose a web portal development partner, you might think about how to design a web portal. The process of web portal design starts with the business analyst team that creates the wireframes of your portal. Wireframes are a basic visual representation of the layout and functionality of your portal and can help you visualize how your portal will look and function.
Once your wireframes are complete, your company’s UI/UX team designs the visual elements of your portal. Using tools like Adobe, the web portal design team creates a design that is visually appealing, user-friendly, and consistent with your brand’s visual identity.
If you’re looking for a professional website portal designing team you can even hire our UI/UX design team. Our design team has:
- Extensive experience and skills in designing visually appealing web portals for 1200+ clients.
- Ensures that design is responsive, easy to navigate, and consistent with your brand’s visual identity
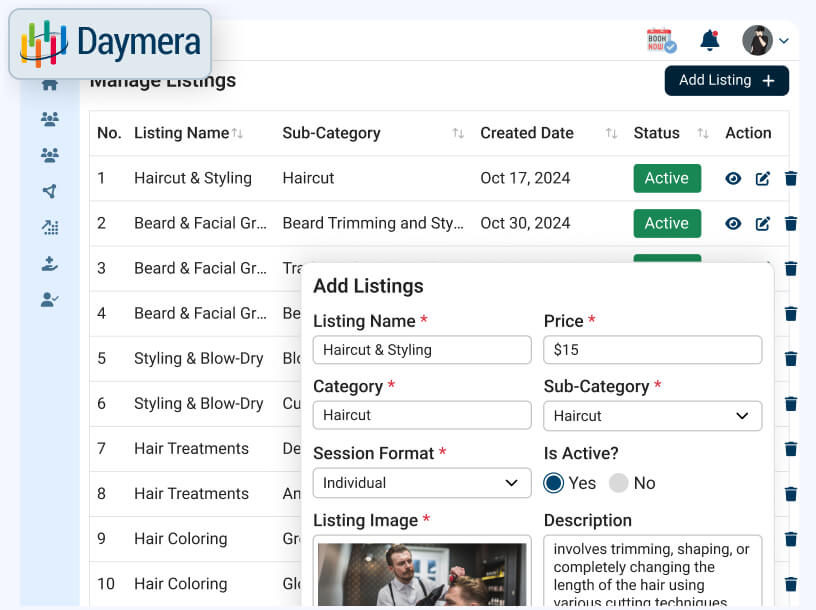
In fact, you can check the recently created design for a web portal of an Amazon-like online web portal by our UI/UX team.
Development of Your Custom Portal Website
Once the design is completed, the development team codes your website by using the required tech stack, and API integration. The front-end developer will create the client-side part of the web portal. Then, the backend developers will create APIs to integrate the database with the frontend part.
Here is a table summarizing the basic technology stack for custom web portal development with descriptions and benefits for your understanding.
Technology Description Benefit Front-end HTML, CSS, JavaScript, jQuery, React, Angular Provides a user-friendly interface Back-end PHP, Python, Ruby, Java, Node.js Handles server-side logic and data processing Database MySQL, PostgreSQL, MongoDB, Oracle Stores and manages data Web Server Apache, Nginx, IIS Handles HTTP requests and responses Content Management WordPress, Drupal, Joomla, Magento Simplifies content creation and management Framework Laravel, Django, Ruby on Rails, Spring Boot Streamlines development and reduces code errors Cloud Hosting AWS, Google Cloud, Microsoft Azure Provides scalability, reliability, and security These are just some of the common technologies used in web portal development, and the specific web portal stack used will depend on the specific needs and requirements of the project.
However, you must know that a team of 5-10 employees works on your web portal development.
For the general web portal development, we have summarized a table with the roles and responsibilities of the team.
Role Responsibilities Business Analyst Gathering and analyzing requirements from stakeholders, translating them into technical specifications Project Manager Overseeing the development process, setting timelines, managing resources, ensuring deliverables meet quality standards UI/UX Designer Creating wireframes, designing the user interface and user experience of the web portal software Front-end Developer Writing code for the visual elements of the web portal using HTML, CSS, JavaScript, and other front-end technologies Back-end Developer Writing code for the server-side functionality of the web portal using programming languages such as PHP, Python, Ruby, or Java Database Developer Designing and managing the database that stores the web portal’s data Quality Assurance Engineer Testing the web portal to ensure it meets functional requirements and quality standards DevOps Engineer Ensuring that the web portal is deployed and hosted in a secure and reliable environment If you are searching for the top web development company in the USA, you can even consider Space-O Technologies as your web development partner. You will be surprised to know that Space-O has 96% job success on Upwork and has worked with clients like Nike, SAINT-GOBAIN, and McAfee. Here are some of the web apps we have designed and developed recently.
Once your web portal is developed, it is tested and deployed on the required servers let’s understand in detail.
Testing and Launching of Your Online Web Portal
If you choose Space-O to develop your web portal, then be assured; we will test and launch your web portal successfully. In fact, testing and launching the web portal is part of the web portal development process.
After development, our QA team tests the web for its functionality. We understand that error in code leads to unexpected behavior and causes serious reliability issues in your application. So, the QA team minimizes vulnerability risks and safeguards your reputation. Once tested, they deliver clean code systematically that meets high-quality standards.
For your understanding, we have described some of the testing methods that the QA team performs while testing your web portal.
Testing Method Description Functional testing Verifying that the web portal’s features and functionality work correctly and meet requirements Performance testing Checking that the web portal performs well under expected levels of user traffic and usage Security testing Ensuring that the web portal is secure from common vulnerabilities and attacks User acceptance testing Getting feedback from real users to ensure that the web partner portal is easy to use, intuitive, and meets their needs Once the web portal has been thoroughly tested, it’s launched for your target audience.
The deployment team determines where the web portal will be hosted like AWS and selects a hosting provider that meets the project’s needs in terms of cost, scalability, security, and reliability. Once determined, they upload the web portal’s files to the hosting environment and configure any necessary settings, such as database connections and security configurations.
Once the web partner portal is hosted and published, it can be made live and available for users to download and use.
Looking for Web Portal Development Services?
Contact us. Our web developers have experience in creating web portals as per your business requirements.
Till here, you know how to make a web portal from scratch. But still, you might want to know about the cost and timeline. Read the next section further for web development costs.
How Much Does it Cost to Make a Web Portal?
In general, web portal development costs around $14,000 to $500,000+ or more. The cost of developing a web portal depends on the following factors:
- Features and functionality
- Complexity of the design
- Tech stack
- Location of the development team.
Here is the rough bifurcation of the cost to make a web portal.
| Web Portal Type | Estimated Cost | Examples |
|---|---|---|
| Simple | $15,000 – $25,000 | Local small businesses, such as a restaurant or a retail store |
| Medium | $25,000 – $50,000 | Regional brands, such as a regional airline or a mid-sized retail chain |
| Complex | $50,000 – $500,000+ | Large corporations or organizations, such as a national healthcare provider or a multinational bank |
Note: These web portal development costs are estimates and can vary based on the specific requirements of each project.
Let’s understand the timeline to create a web portal.
How Much Time Does it Take to Build a Web Portal?
Similar to cost, the time required to create a web portal depends on various factors, such as the complexity of the app, features and functionality, technology stack, team size, and more.
Generally, web portal development takes around 4 to 12+ months.
Here’s a table outlining the estimated development time for simple, medium, and complex mobile eCommerce apps:
| Web Portal Complexity | Estimated Web Portal Development Timeline |
|---|---|
| Simple | 4-6 months |
| Medium | 6-8 months |
| Complex | 8-12+ months |
Note: This timeline can vary based on the specific requirements of each project.
Still have doubts about how to make portal website. Let’s understand by frequently asking questions.
FAQ About Web Portal Development
Is it possible to create a web portal using only ChatGPT or OpenAI?
No. ChatGPT is a language mode. It can process natural language and generate text from it.
You can use ChatGPT’s advanced technologies to improve or create an advanced web portal with NLP capabilities.
Which are the top examples of custom web portals?
The top examples of custom web portals are
- B2B business portal Development
- Vendor portals
- Patient portals
- Employee portal
- Intranet / Workplace portals
- Knowledge portals
- Government portals
- Student portals/ e-learning portals
- Self service portals
- Banking and insurance portals
- Community portals
What are the benefits of creating website portals?
Creating website portals offers a range of benefits to businesses.
Here are some of the main advantages of a portal website:
- Centralizes Information: Provides centralized storage and sharing of information, which is easily accessed by the relevant users.
- Enhances Communication: Streamlines communication with different users, whether they are employees, customers, or suppliers. This leads to better collaboration and improved business relationships.
- Streamlines Processes: Optimize business processes, such as HR, procurement, and finance, by automating certain tasks and providing real-time data.
- Improves Customer Experience: A web portal can improve the customer experience by providing a self-service platform for customers to access information, make purchases, and provide feedback.
- Increases Efficiency: Provides a single platform for all the users to access information and complete tasks, reducing the need for multiple systems and reducing the potential for errors.
What is the difference between websites and web portals?
The main difference between a website and a web portal is its functionality.
A website is usually a one-way communication platform, providing information to the user. For eg: news websites like CNN.
A web portal, on the other hand, is designed to facilitate interaction and collaboration between users and the services provided. For eg: healthcare portals like WebMD, job portals like LinkedIn, and government portals like USA.gov
Why should you develop a web portal?
Developing a web portal helps centralize data, improve user engagement, and automate business processes. It enhances communication, integrates with other systems like CRM or ERP, scales easily as your business grows, and strengthens your brand’s online presence.
Ready to Create Your Own Web Portal?
From the above blog, you know the complete process to create a web portal from ideation to launch. By working with a reputable web development company, create a platform that provides your customers with an intuitive and engaging user experience, while also improving your internal processes and communication.
With a tailored solution that fits your unique needs, increase your brand recognition, expand your reach, and ultimately drive revenue growth.
Don’t wait any longer to get started. Get in touch with us and validate your web portal idea by getting a 30-min free consultation.
If you have an idea, we have a team to develop your web portal.