Our Software Development Services
Custom Software Development
Looking to develop a custom software solution as per your business needs? Contact us. We understand your challenges, business models, and USP and create a secure custom software solution for any OS, browser, and device.
UI/UX Design Development
Don’t let poor design drive your users to competitors. Our dedicated UI/UX design team has the skills to design brand-strengthening interfaces that attract users. If you are looking to create a user-centric design, partner with us.
Software Consulting
Need guidance? But, not sure how to proceed? We offer a free consultation service, where we understand your requirements and goals. We suggest the strategy roadmap, technology stack, and features to integrate into your software.
Enterprise Software Development
Get custom enterprise software that streamlines your business operations and ensures scalability. We build software solutions like ERP, SCM, CRM, or CMS that meet your organization’s specific requirements.
Mobile App Development
Whether you want to build an app for Android, iOS, or cross-platform, we ensure your app is user-friendly, and provides value to its users. Hire our mobile app developers who have experience in developing more than 4400 mobile apps.
Web Development
From eCommerce sites to informational portals, we ensure your web presence is responsive and designed to convert visitors into loyal customers. Having delivered 350+ web solutions, we assist you to build an online identity for your product.
Software Modernization
Is your current software outdated? We assess your current software, identify areas of improvement, and use modern technologies and methodologies to ensure you remain competitive and efficient.
Software Integration
Resolve the problem of data discrepancies across different systems. We ensure that all your tools and systems communicate effectively with each other, eliminating redundancies, streamlining operations, and enhancing overall efficiency.
Hire Software Developers
Do you have a project in mind but lack the necessary tech expertise in-house? Hire our top-tier talent on a flexible basis. Whether it’s for a short-term project or a long-term collaboration, we ensure your projects are executed with precision.
Develop Personalized Software Solutions
Let’s validate your idea. Together, we create software that is feature-rich and scalable.
Clients Love Space-O Technologies
Space-O developed a custom project management system for our engineering team. The system they built allows our 28 engineers to track progress across all 75 concurrent projects. Key features like Gantt chart scheduling and automatic notifications have increased efficiency, reducing average project duration by 19%. With the detailed analytics dashboard, we have visibility into bottlenecks that have helped optimize resource allocation between projects.
Jeffrey Hall
Founder & CEO, Tech Firm

Best Custom Software Development Company
If you are looking to develop software as per your business requirements, Space-O Technologies is the right choice for you. We have a track record of serving 1200+ clients including Fortune 500 giants to top brands like Nike and Glovo (received 50M+ downloads). Whether you want custom software for scalability or competitive advantage – we can help you.
For more than a decade, we’ve been the trusted software partner for industries ranging from healthcare and eCommerce to transportation and education. Having a team of 140+ skilled software developers – well-versed in cloud technologies, microservices architecture, and DevOps, we can meet your advanced technical needs.
From product conception to software deployment, you can rely on us for your custom software development needs. Let’s talk to discuss your idea.
Talk to Our Experts Now
Validate your idea with the field expert and
clear all your doubts.
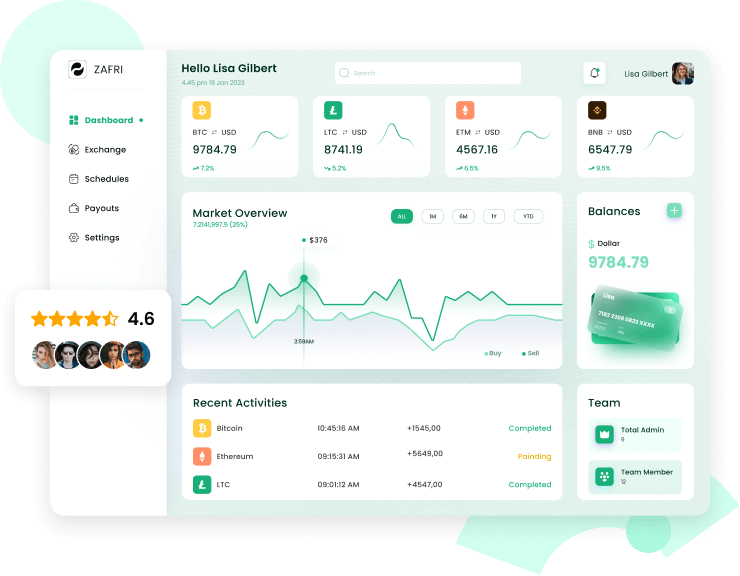
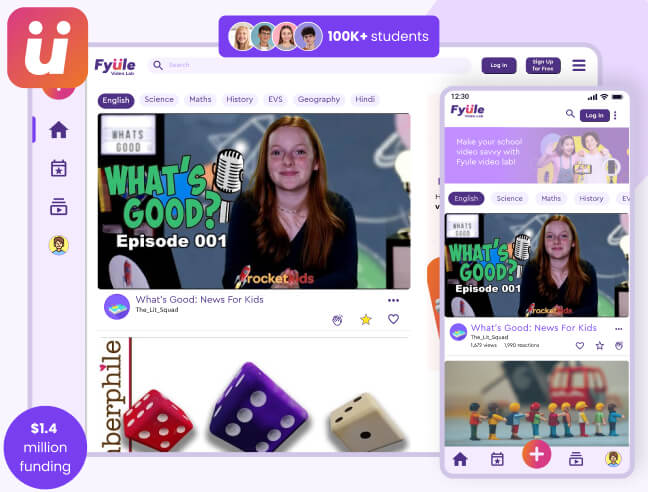
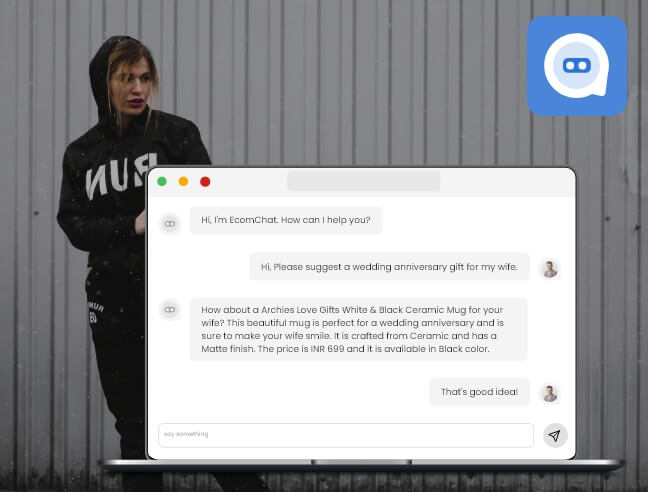
Our Software Development Portfolio
Our Software Solutions Recognized & Featured In
Software Solutions We Develop
Our experienced software developers build custom solutions, cloud software, & websites to help you stay ahead. Explore the list of software solutions that we develop.
Enterprise resource planning software
Customer relationship management software
Human resource management software
Learning management software
Supply chain management
software
Project management
software
Team Up With Expert Software Developers
Hire dedicated developers ready to transform your concepts into tangible solutions. Let’s talk to discuss your idea.
Why Choose Space-O Technologies for Software Development?
300+ Software Projects Developed
We have developed over 300 end-to-end software solutions spanning web, mobile, cloud, AI, ML, and emerging technologies.
1200+ Clients Worldwide
We have served over 1200 satisfied clients across healthcare, finance, retail, aviation, and various other industries worldwide.
140+ In-house Software Developers
Our 140+ skilled software engineers and developers specialize in full-stack web, mobile app, API, cloud-based and enterprise solution delivery.
13+ Years of Experience
With 13+ years of experience since our start in 2010, we have honed our software development capabilities across the entire project lifecycle.
98% Success Score on Upwork
We have successfully delivered over 1000 software development projects with an excellent 98% client satisfaction rate on Upwork.
100% Project Transparency
We ensure complete transparency through tools for real-time progress tracking, daily updates, scope change approvals, and robust documentation.
Software Development Methodologies We Use
We use these methodologies to ensure optimal software
development tailored to your requirements.
Agile
This flexible development approach adapts to changes as your project evolves. With Agile, you’ll experience rapid delivery of high-quality software, ensuring that your product meets market demands in real time.
DevOps
DevOps practice is designed to enhance collaboration and efficiency throughout your project’s lifecycle. You benefit from continuous delivery, ensuring a faster time-to-market and improved product quality.
Scrum
Scrum methodology is used for managing complex software development through iterative progress. With Scrum, you’ll receive regular feedback loops, ensuring that your product remains aligned with user needs.
Waterfall
Every stage of your project is meticulously planned and executed, providing clarity and precision. With Waterfall, each phase is completed before progressing to the next, ensuring a systematic development process.
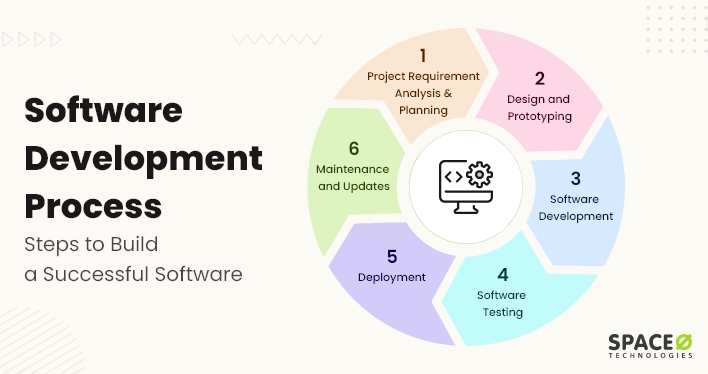
Our Software Development Process
01
Requirement Analysis
Understand your needs, objectives, and the challenges the software aims to address.
02
Planning & Design
Draft a detailed plan and create a blueprint, covering architecture, user interface, and user experience.
03
Development
Code software, ensuring each module aligns with the design and functions seamlessly.
04
Testing
Rigorously evaluate the software for bugs, performance issues, and reliability.
05
Deployment
Launch the software in a live environment, making it accessible to end-users.
06
Maintenance & Support
Provide ongoing support, addressing any updates, issues, or improvements to keep the software optimal.
SOFTWARE DEVELOPMENTTechnology Stack
Industries We Serve
Whether you’re in healthcare, retail, or any field in between, we deliver solutions that cater to the specific challenges and demands of your business.
Manufacturing
Entertainment
Travel
Legal
Construction
Our Top Blogs

How to Create a Software from Scratch in 5 Steps

Software Development Process [Definition + Stages + Methodologies]
![How to Hire a Software Development Company [6 Step Process]](https://www.spaceotechnologies.com/wp-content/uploads/2023/08/How-to-Hire-a-Software-Development-Company-6-Step-Process.png)
How to Hire a Software Development Company [6 Step Process]
Appreciation from Clients


Steve
USA
I would like to thank the entire Space-O team for helping us with our photo editing app. We have been working with other developing teams before, and we were able to find Space-O. And all the other developers failed to deliver all great working apps for us. Space-O helped to design the app in a very user-friendly way. They helped us to navigate solutions for the app. And overall went above and beyond with our request.

Aamir Jaffar
Kingdom of Saudi Arabia
I hired them for a BA assignment for a project. They did a fantastic job. Quite professional and also good at making the customer understand non technical aspects. Put their mind to think like the customer. A guy named Jaimin was assigned as the work lead and really appreciate his knowledge, understanding customer perspective on the assignment and come up with very valid suggestions. Recommended for mobile app development.

Riccardo Petrachi
United Kingdom
We searched online for app developers that had an extensive experience in mobile app development as well as a strong presence in the market. We chose Space-O specifically because of the up-close experience we had with another app they had developed and we wanted to achieve the same high level of standards, quality, and satisfaction. We were looking for brilliant experts and we found them.
Frequently Asked Questions
Do you sign an NDA before starting any projects?
Yes, we sign an NDA before starting with your project. You can rest assured that safeguarding your intellectual property and proprietary information is a top priority for us. To ensure the utmost confidentiality of your project, we are always ready to sign an NDA any detailed engagements or knowledge transfers. This agreement will have the terms of disclosure, permissible use, non-compete clauses, and the obligations of both parties to protect sensitive data. Your trust is important to us, and we take all necessary steps to maintain the integrity and security of your information.
What measures do you take to protect my data and that of my users?
Your data security is important to us. We implement multi-layered security protocols, including encryption at rest and in transit, secure coding practices, and regular security audits. Moreover, we are compliant with the GDPR and other relevant data protection regulations, ensuring that data is treated with the utmost confidentiality and protection.
How do you ensure quality when my project has a tight deadline?
If your project has a tight deadline, we allocate additional resources, run parallel development sprints, and use Agile methodologies to accelerate the development process. We understand the dynamic nature of businesses and the importance of time-to-market. Moreover, our team is adept at working under pressure while ensuring that the quality of the software remains uncompromised.
How will you keep me updated on the progress of the project?
You get updates on your project throughout the entire development process. We assign a project manager who will be in touch with you throughout the project. In fact, we believe in transparent work ethics. From the initial conceptualization to the final deployment, we ensure regular updates through meetings, reports, and feedback sessions via E-mail, Skype, Slack, Teams, and Jira. We use a collaborative approach, ensuring you’re informed and involved at every step of the development.
What’s your pricing model?
Our pricing model is flexible and tailored to the unique requirements of each project. We offer various models, including fixed-price and hourly models. After understanding the scope and complexity of your project, we provide a transparent breakdown of costs, ensuring there are no hidden charges.
If I want to change anything in between the project, is it possible?
If you wish to make adjustments or changes, we follow a structured change management process. This involves assessing the impact of the change, discussing potential implications on timeline and cost, and then realigning our development strategy accordingly. Our agile approach ensures that we accommodate changes while keeping your project on track.