Nowadays, there are so many ways for businesses to reach out to their online audience. Though, businesses still need to make sure that they’re using the right methods. Aside from same-old email marketing and social media marketing, another good way to reach out to customers is through browser push notification.
A browser push notification is still a great way for sending a message to a target audience in either a web application or website. We as a PHP development company use browser push notifications on applications for keeping your users notified even when they’re on another tab and that helped our clients increase their mobile app retention ratio as well as benefit their business sales.
Today, we’ll implement browser push notification in PHP website to send custom PHP push notification to increase user interactions.
Let’s Get Started
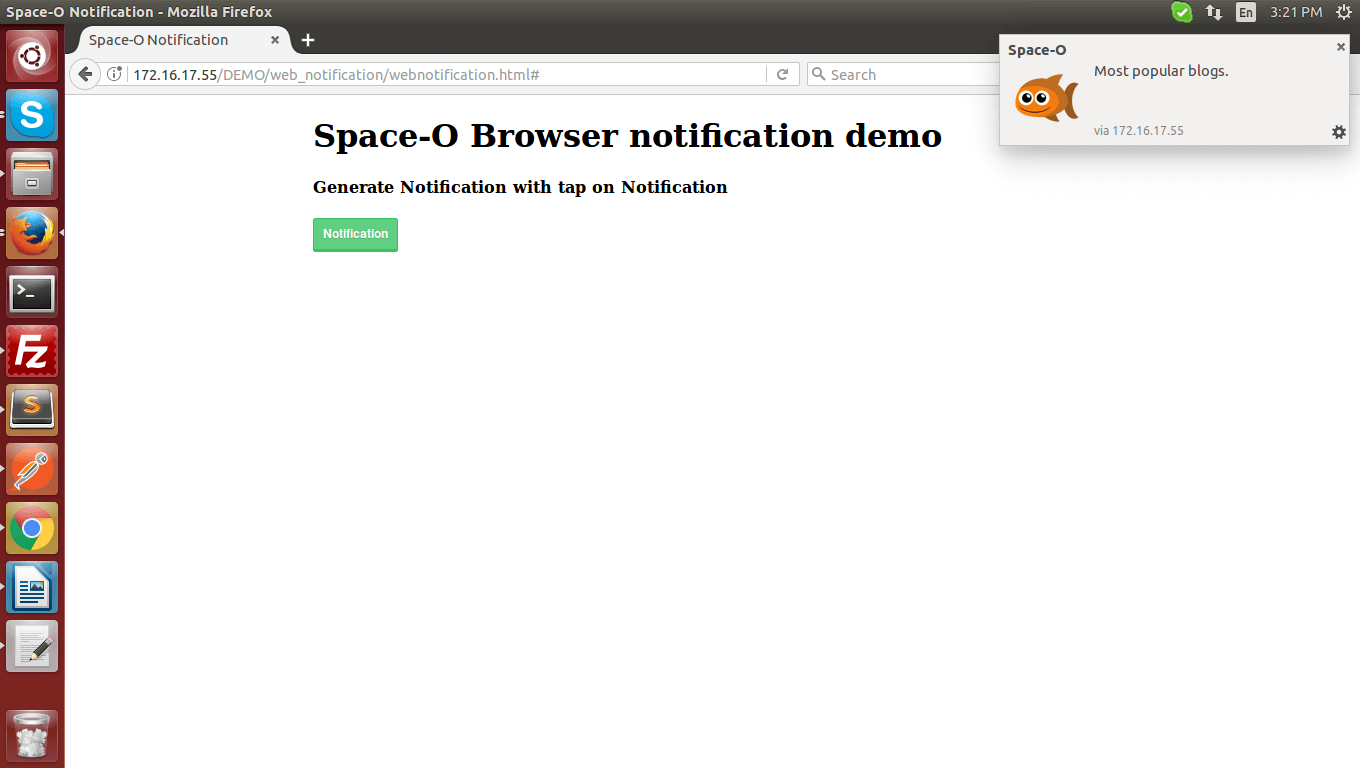
Create a file with webnotification.html for the output view.
Now, first generate notification pop up through notification button.
<div id="container"> <h1>Space-O Browser notification demo</h1> <h4>Generate Notification with tap on Notification</h4> <a href="#" id="notificationlabel" class="button">Notification</a> </div>
Next, set CSS for Notification window.
<style type="text/css"> .hover { background-color: #cc0000; } #container { margin: 0px auto; width: 800px; } .button { font-weight: bold; padding: 7px 9px; background-color: #5fcf80; color: #fff !important; font-size: 12px; font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; cursor: pointer; text-decoration: none; text-shadow: 0 1px 0px rgba(0, 0, 0, 0.15); border-width: 1px 1px 3px !important; border-style: solid; border-color: #3ac162; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; display: -moz-inline-stack; display: inline-block; vertical-align: middle; zoom: 1; border-radius: 3px; box-sizing: border-box; box-shadow: 0 -1px 0 rgba(255, 255, 255, 0.1) inset; } .authorBlock { border-top: 1px solid #cc0000; } </style>
Adding Script
<script type="text/javascript">
Define array for text of notification.
var blogs = [ ["Space-O","www.spaceotechnologies.com"], ["Space-O","www.spaceotechnologies.com"], ["Space-O","www.spaceotechnologies.com"], ["Space-O","www.spaceotechnologies.com"], ["Space-O","www.spaceotechnologies.com"] ];
To get random text from array, create following function.
setTimeout(function(){ var x = Math.floor((Math.random() * 5) + 1); var title=blogs[x][0]; var desc='Most popular blogs.'; var url=blogs[x][1]; notifyBrowser(title,desc,url); }, 200000);
Use AddEventListener to create notification on current screen.
document.addEventListener('DOMContentLoaded', function () { if (Notification.permission !== "granted") { Notification.requestPermission(); } document.querySelector("#notificationlabel").addEventListener("click", function(e) { var x = Math.floor((Math.random() * 5) + 1); var title = blogs[x][0]; var desc = 'Most popular blogs.'; var url = blogs[x][1]; notifyBrowser(title,desc,url); e.preventDefault(); }); }); function notifyBrowser(title, desc, url) { if (!Notification) { console.log('Desktop notifications not available in your browser..'); return; } if (Notification.permission !== "granted") { Notification.requestPermission(); } else { var notification = new Notification(title, { icon: 'http://www.freelogovectors.net/wp-content/uploads/2015/06/gold-fish-icon.png', body: desc, });
Remove the notification from notification center once clicked.
notification.onclick = function () { window.open(url); };
Callback function when the notification is closed.
notification.onclose = function () { console.log('Closed notification popup'); };
That’s It!
Have an App Idea That Solves The Actual Problem?
Want to validate your app idea? Want to get a free consultation from an expert?


Although, it’s possible to do further modifications, but the implementation part might look tricky. Therefore, to implement this feature, you can hire PHP programmers, and display the contents that interests them to improve user interactions in your business website.
While push notifications started from the mobile industry, but this technology has become a widespread in desktop apps as well. These are great for keeping users engaged and for further improving user-engagement you can embed videos that are relevant to the content. For this to work you can refer our guide to use YouTube API to upload video in PHP website.